Tag : CSS


HTML5とCSS3の参考になるショーケースまとめ。

画像を使用せずにCSSのみで作るストライプ、チェック、ボーダーなどの柄や、ボックスの角を折り曲げた様な背景エフェクト。

CSS(CSS3)のみでアコーディオンUIの作成方法

CSS(CSS3)のみで、自動再生/オートスライド(スクロール)する画像ギャラリー作成方法

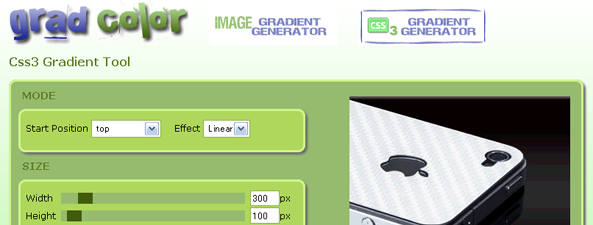
CSS3グラデーションのソースを自動生成してくれるジェネレーター「CSS3 gradient generator」

CSS(CSS3)のみでマウスオーバーで画像拡大エフェクトを付ける方法

CSS(CSS3)のみでスライド画像ギャラリーを作る方法

CSS3 Transitionプロパティでアニメーションを実行させるパターン【ページロード/マウスオーバー/クリックアクション】

HTML5<canvas>サイト集&CSS3アニメーションサイト集「20 Shockingly Cool HTML5 Canvas Applications」&「Awesome Animated CSS Websites V」

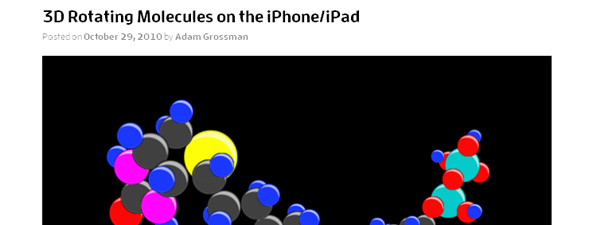
CSS3のTransformで分子モデルを3D表現する「3D Rotating Molecules on the iPhone/iPad」

CSS3のみでのスライドギャラリー10選「10 Pure CSS3 Image Galleries and Sliders」

最新CSSテクニック&チュートリアル50選「50 New Useful CSS Techniques, Tutorials and Tools」

jQuery&CSSでWebサイトをダイナミックに表現するチュートリアル「Five Useful CSS/jQuery Coding Techniques For More Dynamic Websites」

CSS & Javascriptで構成されたタブインターフェース30選「30 CSS and Javascript Tabs Solutions」

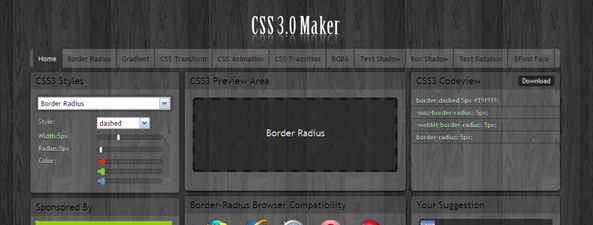
CSS3実践型ジェネレーター「CSS3.0 Maker」

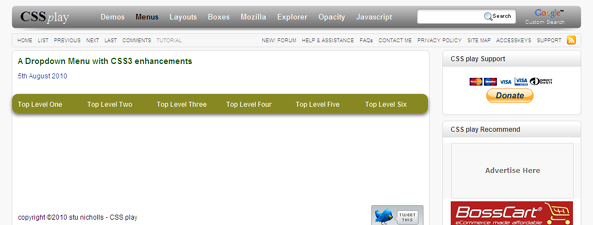
CSS3でのドロップダウンメニュー「A Dropdown Menu with CSS3 enhancements」