CSS3では今まで画像で作らなくてはならなかった角丸やグラデーションが
画像を使用せずにCSSから形成可能になることも魅力の一つ。
ですが現状は、CSS3でのグラデーションは記述がものすごく長くなるのでちょっと面倒だったり。
そんなCSS3グラデーションを、ブラウザ上でのパレット操作から
自動でCSSソースを生成してくれるジェネレーター「CSS3 gradient generator」が便利だったので紹介。
≫CSS3 gradient generator – GRADCOLOR
グラデーションの向き、幅、高さを設定した後に
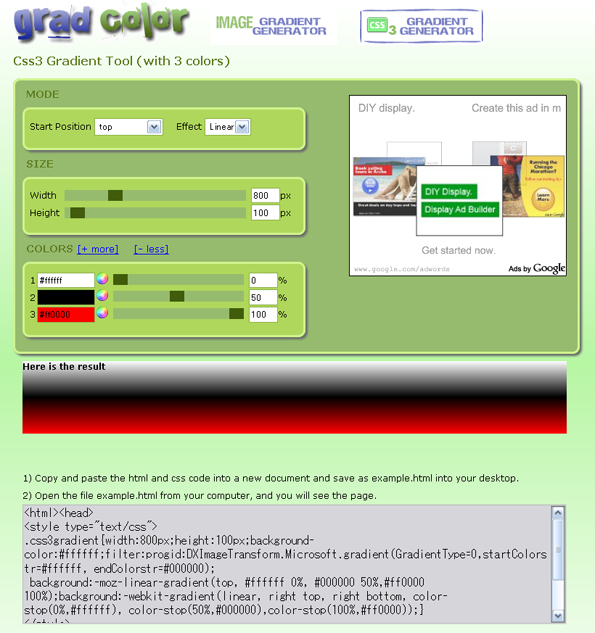
配色をパレット操作から指定し、
個々の色に対しての表示割合を設定します。
(使用する色については2色~10色まで追加可能)
各設定を変更すると、その都度ページ下部のテキストエリアに記述されている
CSS3ソースが更新されます。
CSS3ソースは「-moz-」「-webkit-」に加えて、IE用の「filter」も記載されています。
実際、操作してみた感じは以下のように。(色については3色使用)

CSS3グラデーションを使用する場合には
かなり便利に使えそうです。