先日、アニメーション付きCSSグラデーション生成ジェネレーター「CSS Gradation Generator」を紹介しましたが、同じようにCSSでボックスに影を付ける「box-shadow」プロパティを手軽にサクッと生成できる「CSS BoxShadow Generator」を作ってみたので紹介してみます。
CSS BoxShadow Generator

「CSS BoxShadow Generator」を別枠で表示
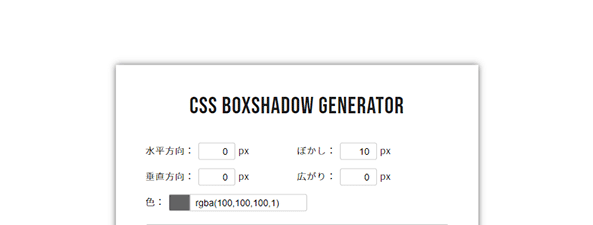
入力項目は「box-shadow」プロパティの値となる「水平方向」「垂直方向」「ぼかし」「広がり」「色」に分かれていて、各項目の設定については以下のようになっています。
・「水平方向」はシャドウの水平(左側)方向のから距離。
・「垂直方向」はシャドウの垂直(上端)方向からの距離。
・「ぼかし」はシャドウのぼかしの強度。
・「広がり」はシャドウの広がりの強度。
・「色」はシャドウの色の指定。
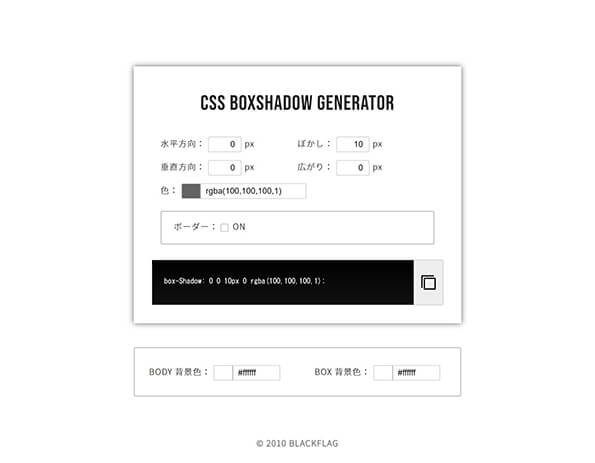
入力した値は即座に画面上のボックスエリアに反映されます。
入力エリア下にあるCSSプロパティ生成エリアも入力した値が即座に反映されるようになっており、右側にあるコピーボタンで表示されているコードをコピーすることができます。
生成したボックスシャドウに対して、入力エリア下にある「ボーダー」のチェックボタンをONにすることで「border」プロパティが追加され、ボックスにボーダーを付けることもできます。
ボーダーの設定は「太さ」と「色」を指定できるようになっており、「角丸」の値を入れることで「border-radius」プロパティも追加されます。
※ボーダーの種類は「solid」のみとなっています。
ジェネレータ内の数値を指定する箇所については、入力エリアにカーソルをフォーカスした後はキーボードの「↑」「↓」キーで数値を増減できるようになっているので、数字を直接入力せずに簡単に値を変えることもできます。
ボックスシャドウの指定とは別にジェネレータ画面上のbody背景とボックスエリアの背景色も下部の入力エリアから指定ができるようになっていますが、こちらは生成されるCSSには影響されません。
※あくまでデモ画面内での色指定のみになります。
生成されるCSSプロパティはベンダープレフィックスなどもなく、ボックスシャドウを作成するうえで必要最低限の要素になっています。
※ベンダープレフィックスの追加要望があった場合は対応させていただきます。
現状はまだこのジェネレーターはβ版としているので、今後も改善や要素の追加などもしていきたいと思っています。
シンプルな形でのCSSボックスシャドウジェネレーターになっていますが、サクッとCSSボックスシャドウを作成する際にぜひ。。。