
Category : TIPS


jQueryで外部HTML(JSON形式)化した要素を「もっと見る」ボタンで追加する方法

jQueryでGoogle画像検索の様なUIを実装する実験(レスポンシブ対応)

jQueryでページ最下部までスクロールした際に外部HTML(JSON形式)化した要素を追加する方法

jQueryでレスポンシブ対応の画像を分割して切り替えるスライドショーを作る実験

jQueryでレスポンシブ対応のブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験

jQueryでレスポンシブ対応のフリックスライダー(サムネイル付き)をシンプルに作る方法

jQueryでレスポンシブ対応のサムネイル付きクロスフェードスライドショーを作る方法

jQueryでランダムに画像などコンテンツ要素をフェードインさせる方法

jQueryでCSSアニメーションを実行させる方法

jQueryで右クリックを禁止させる方法

jQueryで画像がクロスフェードするシンプルな画像ビューアー(自動再生)を作成する方法【改訂版】

jQueryでブラウザウィンドウ幅めいっぱいに要素を並べたコンテンツスライダーを設置する実験

jQueryでニュースティッカーをシンプルに実装する方法

jQueryアニメーションでCSS3のTransformを操作して拡大縮小/回転などを実装させるいろいろ

jQueryでコンテンツ要素の文字数を取得するパターン

jQueryで文字列を特定の文字数でカットして末尾に「…」などを追加する方法

jQueryで画像をプリロードする方法

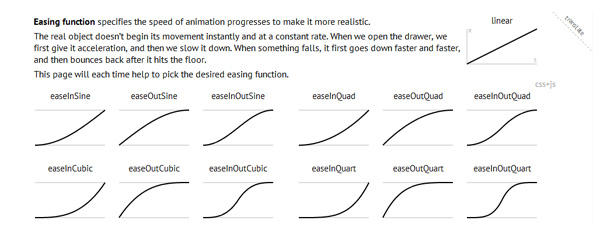
アニメーションのイージング処理をjQueryやCSSで実装する際に記述方法を確認できる「Easing Functions Cheat Sheet」

jQueryで背景に画像をフルスクリーンで表示するいろいろ【単一画像/スライドショー/ランダム】

