CSS3では「transform」や「animation」プロパティで
JavaScriptを使わずにアニメーションや3Dの表現が可能になります。
ここでもCSS3での3D表現のサンプルをいくつか紹介していますが、
CSS3での3Dアニメーションを様々なパターンで、且つシンプルな記述で実現できる
サンプルを紹介しているエントリー「Animaciones CSS3 avanzadas – CSSLab」が
参考になりそうだったのでメモ書き程度にご紹介。
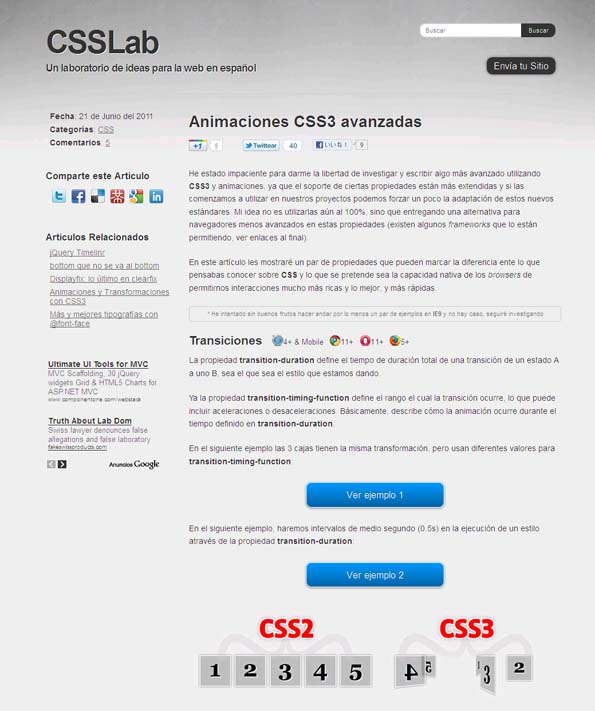
Animaciones CSS3 avanzadas – CSSLab

≫Animaciones CSS3 avanzadas – CSSLab
パネル的な要素に傾きをつけて立体的に見せる方法から
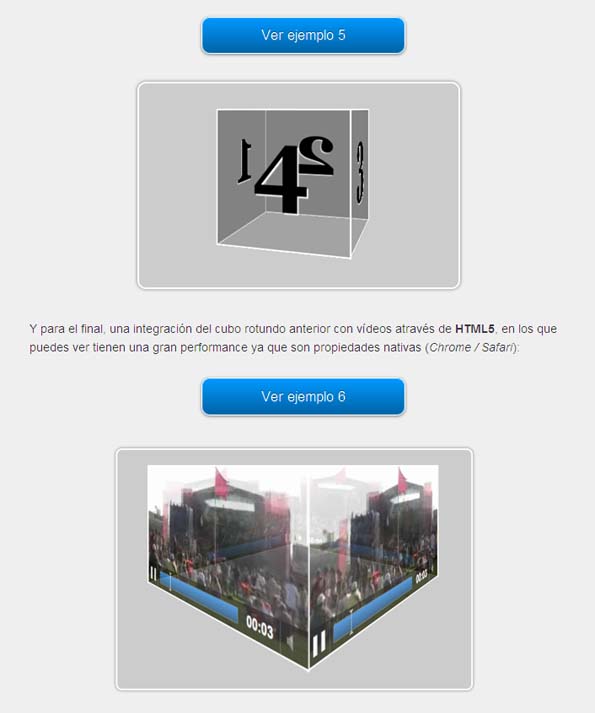
面と面を合わせて立方体をつくってアニメーションさせる方法など
いろいろ紹介されています。
※各サンプルはSafariなどWebkitブラウザで動作しています。
立方体の各面に動画を読み込むこともでき
ちょっとおもしろい仕掛けを組み込むことが出来そうです。

スマホ系のサイト制作などでは
現時点でCSS3を多用することも可能になってきているので
コンテンツの魅せ方含め、参考になりそうです。
CSS3での立体表現を組み込む際のご参考までに。。。

