スマートフォン向けサイトを構築する際などでは特に
ページのレンダリングスピードが重要視されます。
構築する際のページ構成について考慮することも重要ですが、
可能な限りページ上で<img>タグや背景での「画像」の使用を
控えることが有効だったりもします。
そこで、アイコンなどの小さいパーツを
「画像」として使用せずに簡単にサイト上に掲載することが可能な
便利なWebサービスがあったので2つほど紹介してみます。
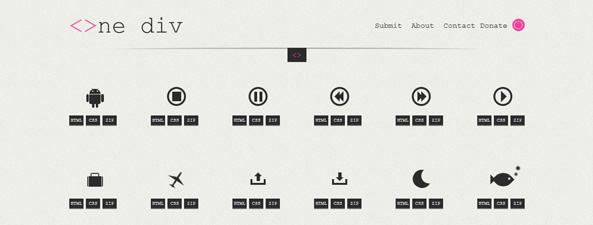
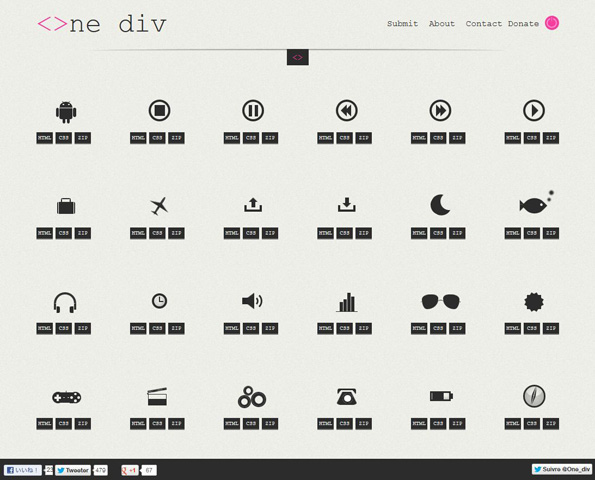
まずは「One div」
One div – The single element HTML/CSS icon database

One div – The single element HTML/CSS icon database
HTMLソース上では一つの<div>を配置し
CSSを使ってアイコンの形状を成形しているサービスです。
サイト上ではHTMLソースに加えて
成形するCSSコードをコピペすることができ
自分のサイトに貼り付けるだけで簡単に実装することが可能になっています。
データはZIP圧縮でHTML/CSSをまるっとダウンロードすることも可能です。
(HTMLはクラスの付いたひとつの<div>のみです)
シンプルで使いやすいアイコンが揃っていることもあって
とても活用できそうなサービスです。
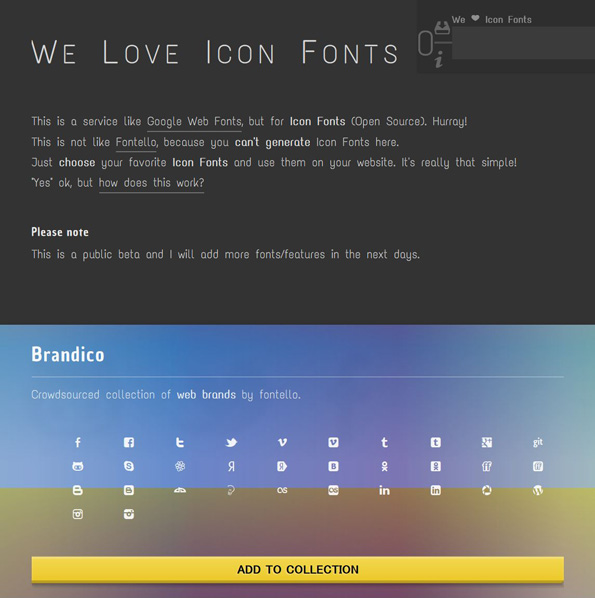
続いて「We Love Icon Fonts」
We Love Icon Fonts
サーバ配信型のアイコンフォントサービス。
「We Love Icon Fonts」のAPIを使用して
サイト上に並べられているアイコンの中から使いたいアイコン名をコピペすれば
簡単にWebフォントとして自分のサイトにアイコンを簡単に表示させることが可能になります。
ジャンルが
——————————-
・Brandico
・entypo
・Font Awesome
・Typicons
・zocial
——————————-
と分かれていて、
全部で700種類以上(2012/12/5現在)ものアイコンが用意されています。
中にはAppleやamazonやHTML5などのロゴもあったり
種類が豊富なのでいろいろ重宝しそうです。
以上、アイコンを画像を使わずに
CSSやWebフォントで表示することができるサービス2種でした。
2つのサービス共に、
CSS3がサポートされていないブラウザでは意図した様に表示できないのですが
現状ではスマホサイトなどでは問題無く使用できるのではないかと思っています。
画像を使わずにアイコンを表示させる際などに是非。。。