先日「CSSでhoverアニメーションの実行をPCのみに制御する」のタイトルでhoverアニメーションをスマホのみで実行させる方法を紹介しましたが、PCレイアウトではアニメーションを実行させて、CSSメディアクエリーでSPレイアウトになった際にアニメーションを無効にする、という制御のやり方もあります。
指定方法はとくに記事にするほどの内容ではなかったりしますが、アニメーション動作を制御する視差効果に対する指定方法ふくめ、CSSアニメーションを無効にする方法を自分用メモとしてまとめておきたかったので紹介してみます。
CSSのアニメーションプロパティを停止(無効)する
CSSアニメーションの「animation」「transform」「transition」といったプロパティを無効にするには、「none」や「unset」を使用します。
CSSアニメーションを設定した状態で、CSSメディアクエリーで特定の画面サイズ以下でアニメーションプロパティを無効にする際の記述例は以下になります。
@media only screen and (max-width: 768px) {
.animate {
animation: none;
transform: none;
transition: unset;
}
}
CSSメディアクエリー内でアニメーション実行前の値を「!important」で指定するという手段もありますが、「none」や「unset」を使用した方がスマートに無効化することが可能です。
prefers-reduced-motionで視差効果の設定を判別してアニメーションを無効にする
アニメーション動作については、ユーザーが使用しているデバイスで意図してアニメーションなどの動きのある動作を制御する「視差効果を減らす」といった設定もあります。
この機能は使用電力の消費をおさえたり、画面上の動きのせいで酔ったりめまいがするのを防ぐための設定になりますが、この視差効果をオンにしている状態を判別してWebページ上でもアニメーションを制御することができます。
視差効果の設定有無についてはCSSメディアクエリーの「prefers-reduced-motion」を使用して判別します。
@media (prefers-reduced-motion: reduce) {
*,*::before,*::after {
transition-duration: 0.01ms !important;
animation-duration: 0.01ms !important;
}
}
「prefers-reduced-motion」の設定は、視差効果がオンになっている場合は「reduce」、オフの場合は「no-preference」の指定になります。
上記では視差効果がオンの場合は、すべての要素に対してアニメーションの再生時間を「0.01ms」と極端に短くすることで、動作を無効にするというより、アニメーションさせる間もなく一瞬で動作を完了させてしまう処理になっています。
この視差効果の各デバイスでの設定方法は以下になります。
※下記設定は2021/12/15現在の最新OSでの設定手順になります。
| iOS | 設定 → アクセシビリティ → 動作 → 視差効果を減らす |
|---|---|
| Android | 設定 → ユーザー補助 → アニメーションの削除 |
| Windows10 | 設定 → 簡単操作 → ディスプレイ → Windowsにアニメーションを表示する |
| Mac OS | システム環境設定 → アクセシビリティ → ディスプレイ → 視差効果を減らす |
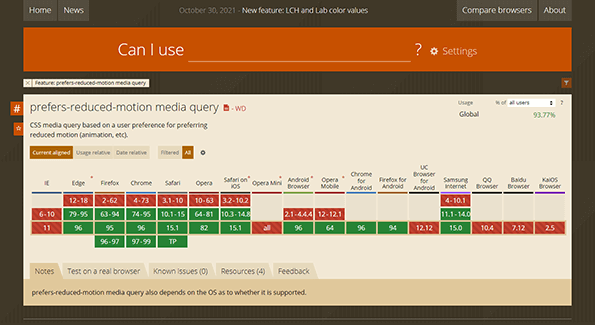
「prefers-reduced-motion」の対象ブラウザは以下でIEは対応していません。
視差効果に関してはあまり使う機会はない指定だと思いますが、アクセシビリティにもかかわる設定になるので覚えておくと役に立つときがありそうな気がしています。
CSSアニメーションを無効にしたり視差効果を処理する際にぜひ。。。