iPhoneやAndroidのスマホやタブレットなどのタッチデバイスでCSSのhoverアニメーションをつけていると、タップ(クリック)動作にいろいろと支障がでることがあります。
CSSで指定するhover動作をスマホやタブレットでは無効にさせてPCのみで実行させるために、JavaScriptでデバイスの判定をしたりすることもありますが、CSSのメディアクエリーだけでも制御ができるのでメモとして紹介します。
mediaクエリーのhoverとpointer
PCデバイスのみにCSSのhover動作を実行させるには、CSSメディアクエリーで判定できる以下の2つを使用します。
・使用デバイスがhoverを使えるかどうか
・使用デバイスのポインターの種類
この2つを組み合わせることでPCのみを判定させた状態を作り、その中にhover動作の指定を記述します。
実際の記述方法については以下です。
a {
opacity: 1;
transition: all .5s linear;
}
@media (hover: hover) and (pointer: fine) {
a:hover {
opacity: .5
}
}
「@media (hover: hover) and (pointer: fine) { ~ }」の中に書かれた記述は、hover動作が使えるデバイスかつ、ポインターがマウスポインターのデバイスのものが対象になり、マウスポインターを使ってhover動作を操作できるPCデバイスが対象となります。
hover動作がなく、ポインターもマウスポインターではない、iPhoneやAndroidのスマホやタブレットなどのタッチデバイスは対象外ということになり無効にさせることができます。
このようにCSSメディアクエリーでPCデバイスのみ対象の状態を作り、その中でhoverアニメーション動作を指定することで、スマホやタブレットに動作させることなく、PCのみでの動作を実装することができます。
CSSメディアクエリーの「hover」と「pointer」のメディアタイプとメディア特性の詳細については以下です。
@media hover
@media (hover: hover) {
~ hover動作が使えるデバイス ~
}
@media (hover: none) {
~ hover動作が使えないデバイス ~
}
@media pointer
@media (pointer: fine) {
~ ポインターデバイスあり(正確性が高い) ~
}
@media (pointer: coarse) {
~ ポインターデバイスあり(正確性が限定) ~
}
@media (pointer: none) {
~ ポインターデバイスなし ~
}
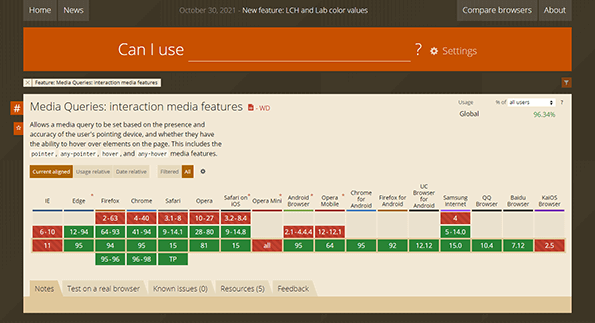
対象ブラウザは以下でIEは対応していません。
来年にはIEのサポートも切れるので、今後はこの判定を使って手軽にhoverアニメーションを組み込んでいけそうです。
CSSでhoverアニメーションを制御する際にぜひ。。。