Webページ上にアニメーション演出を組み込もうとする場合、
今ではJavaScript(jQuery)やCSS3など、実装方法がいくつかありますが
HTML5でのアニメーション動作を簡単に作成することができる
気になる便利ツールが2点ほどあったので自分用メモとして紹介してみます。
Google Web Designer
言わずと知れたGoogleさんから公開している
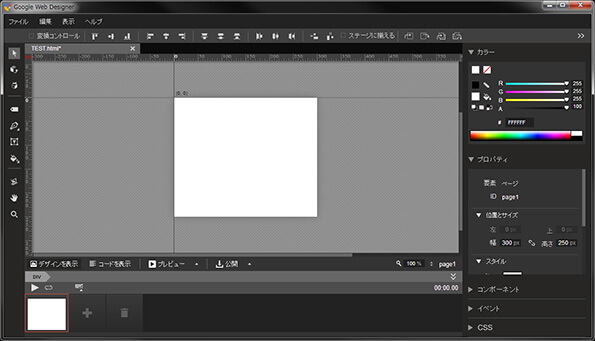
HTML5アニメーションをつけた広告を制作できるツール「Google Web Designer」。
ツールは無料でダウンロードすることができます。
この「Google Web Designer」では広告バナーのみならず
画像ギャラリーなども簡単に作れるようになっており
操作も直感的に制作できるようになっています。
作成したデータは一式ダウンロードすることができ
組み込みも簡単にできます。
試しに作成してみたサンプルはこちら。
※「リロード」を押してみてください
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ツールの詳しい操作方法については
GIGAZINEさんのページやASCII.jpさんのページで
紹介されているものがとても分かりやすかったです。
【参考記事】無料でHTML5を使った広告やアニメーションが直感的に作れる「Google Web Designer」ベータ版でアニメーションを作ってみました
【参考記事】ASCII.jp:Google Web Designerで始めるHTML5アニメーション
続いてもう一つ。
HTML5 MAKER
ブラウザ上でPowerPointを扱う感覚で
HTML5アニメーションが作成できる「HTML5 MAKER」。
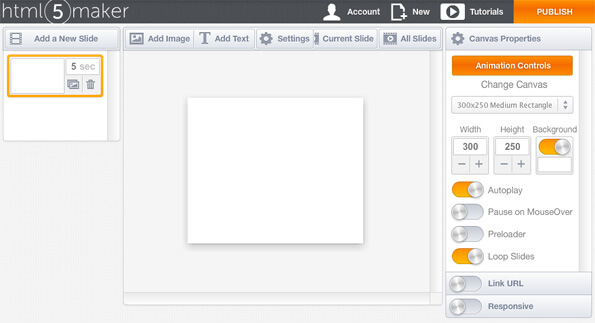
操作画面上に画像をドラッグで追加したり
テキストボックスを追加したりして
各要素に対してアニメーション設定をするようになっています。
画面左側がキーフレーム、
中央で各種パーツの配置などの設定
右側がパーツの細かな設定ブロックになっています。
表記が英語なので少しわかりづらいところもあるかもしれませんが
先の「Google Web Designer」と同様に
直感的に操作できる画面設計になっているかと思います。
無料でアニメーションをあれこれ作ることができますが
有料版と作成できる個数が違ったり、無料で使用するには制限がいくつかあるようです。
以上、HTML5アニメーションを簡単に作成できるツール2点でした。
HTML5アニメーションを作成する際にぜひ。。