HTML5での注目タグ<canvas>。
使いこなすには今までのHTMLとはちょっと違うSCRIPTと絡ませた記述が必要になります。
そんな<canvas>タグの使い方について、カテゴリに分けてチュートリアル形式で解説しているサイト
「HTML5 Canvas Tutorials」が、この先便利に使えそうだったのでメモ書き程度に紹介してみます。
画面左側のメニューで
—————————————-
1. HTML5 Canvas
2. Lines
3. Curves
4. Paths
5. Shapes
6. Gradients
7. Images
8. Text
—————————————-
といった具合にカテゴリ分けされており、
それぞれカテゴリに沿った<canvas>タグの使い方を
確認することができます。
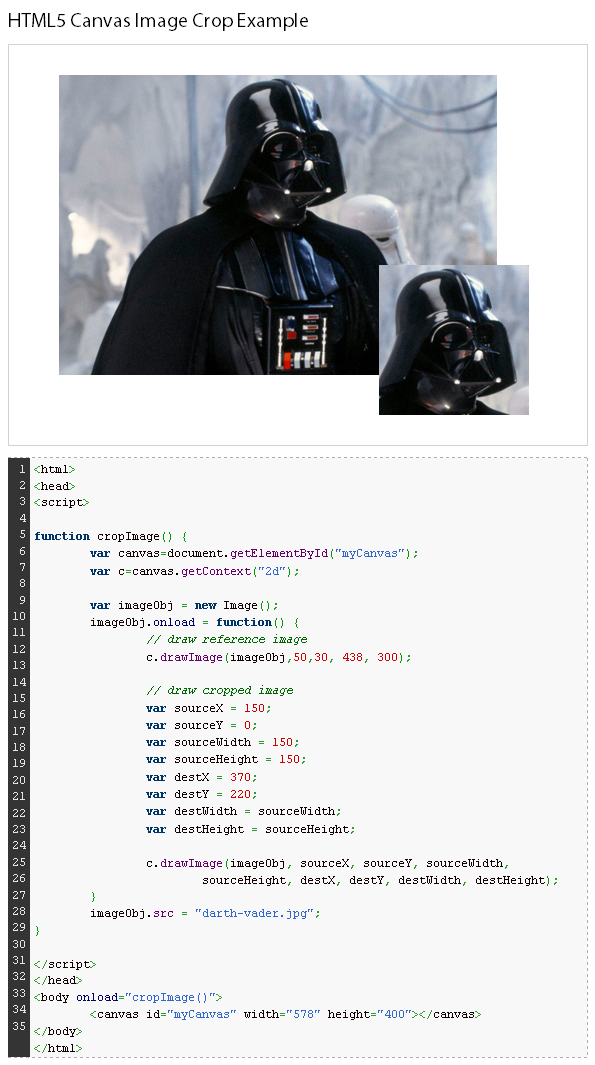
中ページではそれぞれのアクションを実装させる為のソースと
実際にブラウザ上で実行させたデモ画面を見ることができます。
例えば、、
HTML5 Canvas Image Crop Example
画像をトリミングするサンプル。(not <img>タグ)
この先も随時更新されていきそうな感じのサイトなので
ちょくちょくチェックしておくと良さそうです。
そしておまけに…
HTML5でのサイト上で良く使われるであろうと思われるUI等をまとめたエントリー
「10 Cool and Useful HTML 5 Tutorials」も併せてメモ書き。
≫10 Cool and Useful HTML 5 Tutorials
HTML5でのレイアウトやドラッグ&ドロップ、スライドショーなどなど。
今後の参考になりそうです。