最近ではWebサイトを構築する際、PC画面での表示のみならず、スマートフォンやタブレットPCなど
複数媒体でのサイト閲覧を意識した設計およびレイアウトを考慮しなくてはならなくなってきています。
閲覧するブラウザやOSなどで振り分けを行う方法もいろいろありますが、
サイトを閲覧した時のウィンドウサイズによって読み込むCSSを切り替えることが
出来るJavaScriptライブラリ「Adapt.js」が便利そうだったので紹介。
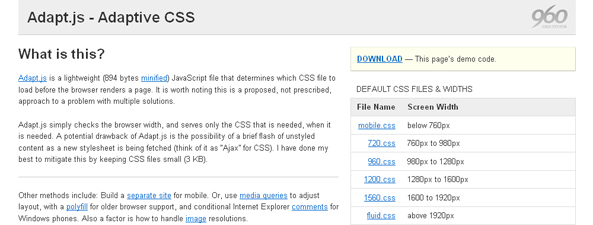
Adapt.js – Adaptive CSS
上記のスクリプト紹介ページ自体がデモ画面にもなっており、
表示後、ウィンドウサイズを変化させることでレイアウトが最適化されるようになっています。
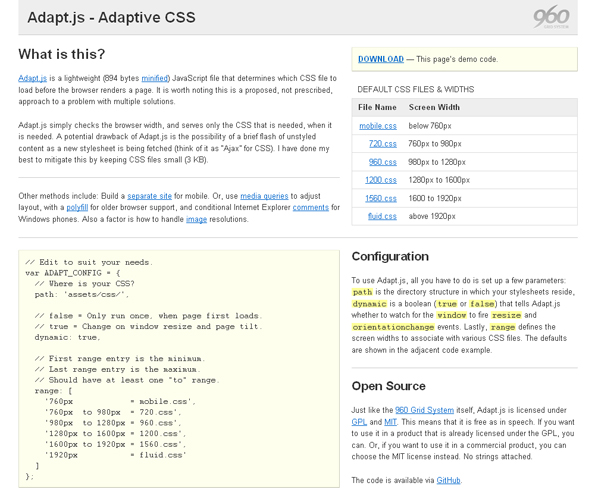
「Adapt.js」と下記スクリプトで実装可能となっています。
◆SCRIPT
// Edit to suit your needs.
var ADAPT_CONFIG = {
// Where is your CSS?
path: 'assets/css/',
// false = Only run once, when page first loads.
// true = Change on window resize and page tilt.
dynamic: true,
// First range entry is the minimum.
// Last range entry is the maximum.
// Should have at least one "to" range.
range: [
'760px = mobile.css',
'760px to 980px = 720.css',
'980px to 1280px = 960.css',
'1280px to 1600px = 1200.css',
'1600px to 1920px = 1560.css',
'1920px = fluid.css'
]
};
「dynamic」の部分でスタイルシートを読み込ますタイミングを設定でき、
「false」するとページを最初にロードした時点でスタイルシートを切り替えるのみ
「true」にするとウィンドウをリサイズする度にスタイルシートを切り替える
といった仕様になっているようです。
「range」の部分でウィンドウサイズがいくつからいくつまでの場合、
どのCSSファイルを読み込むか、といった指定が任意のサイズで設定できます。
jQueryでも同じようなことは出来そうですが
こっちのスクリプトファイルは「894bytes」のとても軽量で実装可能。
ライセンスもGPL and MIT。
スマートフォンの画面を縦と横の場合で
レイアウトを切り替える時などにも使えそうです。
ご参考までに。。。