Webサイト上でも3Dを使った表現が最近とても増えてきている中、Webページの背景として設置する3Dアニメーションを簡単に作成できる「Vanta.js」が便利だったので、自分用のメモ書きとして紹介してみます。
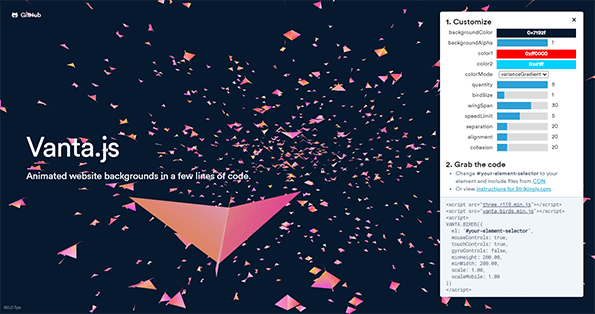
Vanta.js – Animated 3D Backgrounds For Your Website
「Vanta.js」はThree.jsを使ったWebGLの3Dアニメーションを作成できるJavaScriptライブラリです。
使用方法はとても簡単で、Three.jsとVanta.jsを読み込んで「Vanta.js」サイトのプレビューで設定した値をコピペするだけで設置することができます。
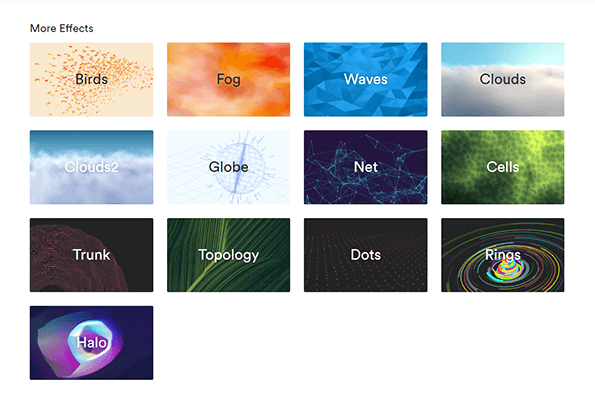
3Dエフェクトは「Birds」「Clouds」「Dots」「Rings」など13種類。
(2022年1月現在)
ライブラリファイルは各エフェクトごとに用意されています。
試しに「Birds」「Clouds」をカスタマイズして貼り付けてみると以下のような感じになります。
BIRDS
See the Pen
Vanta.js – BIRDS by BLACKFLAG (@BlackFlag)
on CodePen.
CLOUDS
See the Pen
Vanta.js – CLOUDS by BLACKFLAG (@BlackFlag)
on CodePen.
サイト上で色味やサイズなどを調整したスクリプトを貼り付けるだけで実装できるのでとても手軽で簡単です。
※各ライブラリファイルはCDNで読み込んでいます。
サイトの背景や透過した写真と重ね合わせて使ったりしておもしろい表現ができそうです。
サイト上に手軽に3Dエフェクトを組み込む際にぜひ…