Webページの背景にブラウザ枠めいっぱいに画像をフルスクリーン表示で敷いているサイトを最近よく見かけますが、
jQueryを使って背景画像をフルスクリーン化するプラグインをいくつか紹介してみます。
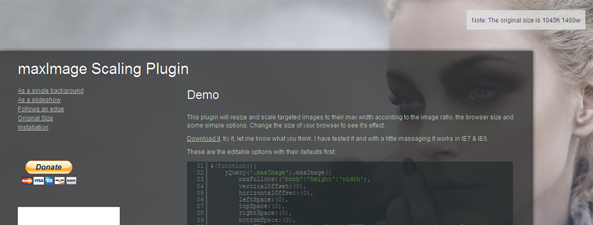
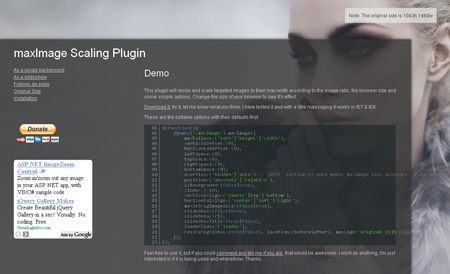
まず、「maxImage Scaling Plugin」

≫Demo > maxImage Scaling Plugin
サイトからダウンロード出来るプラグインファイルとともに
<style>
img.bgmaximage {position:fixed !important;}
</style>
<img src="bg.jpg" class="bgmaximage" />
<script>
$(function(){
jQuery('img.bgmaximage').maxImage({
isBackground: true,
overflow: 'auto'
});
});
</script>
上記の指定をHTMLから実行することで、背景画像のフルスクリーン化が可能になります。
背景画像として表示する画像をHTMLソース内に<img>タグで記載し、
定められたclass「bgmaximage」を付加することで実行されます。
このプラグインは単純な背景画像のフルスクリーンだけでなく、
フルスクリーン化した背景画像をスライドショーとしていくつかの画像ファイルを切り替えることも可能なところが◎。
スライドショーバージョンのサンプルはこちら。
≫Scaling Background Slideshow > maxImage Scaling Plugin
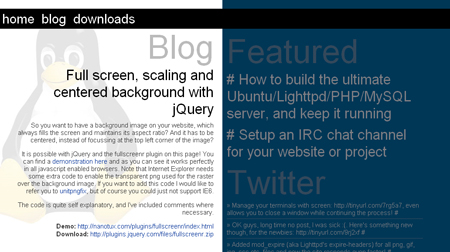
続いて「Fullscreenr」

≫nanoTux » Blog Archive » Full screen, scaling and centered background with jQuery
デモはこちら。
≫Fullscreenr v1.0 demo page
このプラグインはサイトからダウンロード出来るプラグインファイルとともに
<script type="text/javascript">
var FullscreenrOptions = { width: 1024, height: 683, bgID: '#bgimg' };
jQuery.fn.fullscreenr(FullscreenrOptions);
</script>
上記の指定をHTMLから実行することで、背景画像のフルスクリーン化を実現します。
使う画像にIDを付加し、画像サイズをスクリプト上に指定するタイプ。
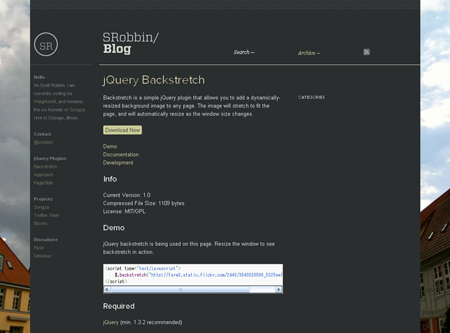
最後は「jQuery Backstretch」

≫jQuery Backstretch by Scott Robbin
サイトからダウンロード出来るプラグインファイルとともに
<script type="text/javascript">
$.backstretch("http://farm3.static.flickr.com/2443/3843020508_5325eaf761.jpg");
</script>
のスクリプトをHTMLから実行するだけで、簡単に背景画像のフルスクリーンが可能になります。
パスの部分に背景として使用する画像ファイルへのパスを記述するのみ。
<img>タグの記述などは一切しなくていいので、このプラグインがシンプルで一番使いやすいように思います。
このプラグインの注意点としては、上記スクリプトにて画像ファイルへリンクパスを張っていますが、
ここは絶対パスでないとIE8ではブラウザのリロードをすると背景が真っ白になってしまいます。。。
「jQuery Backstretch」プラグインを使って構成されている参考サイト。

≫Welcome :: Image Now
※ページをリロードす度に背景画像が変わります。
以上、背景画像のフルスクリーン化プラグインを3点。
どれもスクリプト実行後の構成的には、
<body>直下にフルスクリーン用の<div>などの要素が追加されるタイプになっていますね。
スクリプト構成的にもそんなに難しいものではないので
場合によっては、上記プラグイン3点を参考にして、独自で組んでしまった方が早いかもしれません。
サイト上でフルスクリーンが必要になった際に是非。。。