あまり派手な演出を組み込むと言った物ではないのですが
検索の様な扱いで、フォームに文字列を入力して、
ページ上にある同じ文字列をハイライト表示するjQueryプラグイン
「Spotlight: jQuery replaceText」がいろいろ応用できそうだったのでメモ書きしておきます。
Spotlight: jQuery replaceText

≫Spotlight: jQuery replaceText | Nettuts+
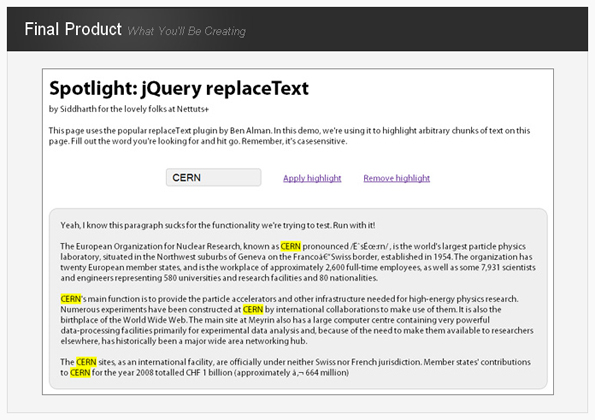
ページ上に配置されている入力フィールドにテキストを入力し「Apply highlight」をクリック。
入力フィールドに入力された文字列が、ページ上に同じものが存在した場合、
全てハイライト表示されます。
ハイライト表示したものは「Remove highlight」をクリックすることで
元のハイライトを外した状態に戻ります。
ページ内の検索用というよりかは
フォームのデータとページ内要素との連携といった部分で
ソートやフィルターの様なUIが必要な場合に
このプラグインを応用することで便利に使えそうな気がしています。
スクリプトもさほど複雑ではないので
中を探るだけでも勉強になりそうです。
ご参考までに。。。