以前、「jQueryでパネルをめくるエフェクト効果「QuickFlip2」」と題して、
jQueryを使ってパネルをひっくり返す演出を組み込む為のプラグインを紹介しましたが、
同じような動きでコンテンツ要素を上下左右ひっくり返す操作を実装することができる
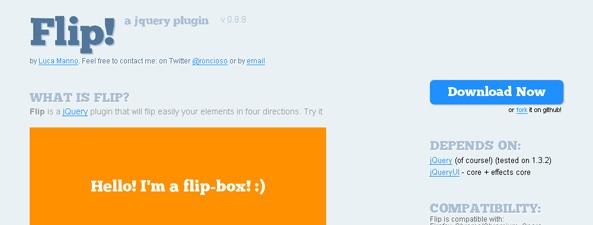
「Flip! A jQuery plugin v0.9.9」が今後使えそうだったのでメモ書き程度に紹介します。
Flip! A jQuery plugin v0.9.9
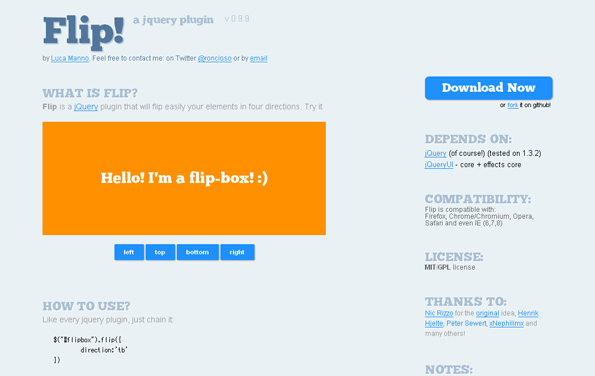
動作デモは上記ページより確認でき、
フリップさせる要素に対しての「left」「top」「bottom」「right」のボタンがあり、
クリックすることでコンテンツ要素を操作することができます。
オプションでフリップ後の背景色や回転スピードに加えて、
アニメーション開始前、アニメーション中、アニメーション終了後のそれぞれのコールバックも用意されています。
前回紹介したフリップ用プラグインは、<div>などの要素を重ね合わせた物に対して、
クリックごとに「display:none」「display:block」を変化させて表示/非表示を切り替えてましたが
今回の「Flip!」はクリックするたびに、該当箇所のソースを書き換えている構成になっています。
最近はCSS3を使っての3D表現も目立ってきましたが、このプラグインとCSS3を利用することで
今までとはちょっと違ったおもしろいコンテンツの見せ方が可能になりそうな気がしています。
ご参考までに。。。