Webページ上のコンテンツ(ボックス)要素に対して、
ナビゲーションメニュー操作から、表示/非表示を切り替えたり、遷移させたりする際に、
コンテンツ(ボックス)要素をバラバラに分割するような動きの切り替えアニメーションを加えることができる
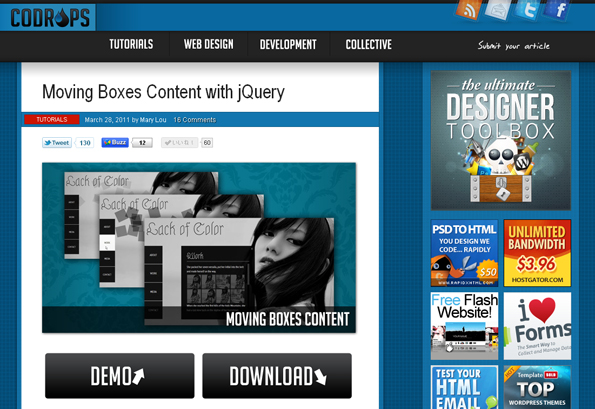
jQueryチュートリアル「jQuery「Moving Boxes Content with jQuery」。
分割される際のアニメーション動作に加えて、全体構成が美しかったのでご紹介。
Moving Boxes Content with jQuery

≫Moving Boxes Content with jQuery | Codrops

≫デモはこちら:Moving Boxes Menu with jQuery
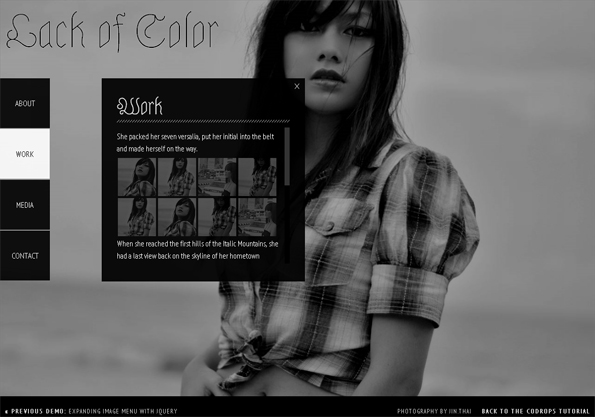
画面左の「ABOUT」「WORK」「MEDIA」「CONTACT」のメニューボタンをクリックすることで
画面上部あたりに散らばっている小さな四角い背景が集まり、
コンテンツ表示領域が形成されます。
表示領域が作られた後には「×」ボタンをクリックすることで
再度コンテンツ表示領域をバラバラになります。
アニメーションの動きもスムーズで気持ちがいいくらい。
バラバラになった四角い背景達はCSS3で角度など調整してあるので
CSS3対応ブラウザと非対応ブラウザでは多少動きに違いがあります。
組み込み方法についてはプラグインファイルとして用意されておらず、
HTML構成やCSSに加えて、実装する際のSCRIPTなど全体のチュートリアルが
紹介ページに記載されています。
(もちろんサンプルファイルのダウンロードも可能。)
SCRIPTを参考にして、
この動きはどこかで使ってみたい演出です。
ご参考までに。。。