jQueryを使って写真やコンテンツ要素をスライドさせるプラグインは多々ある中、
スライドさせる要素または用途によって、いろいろなパターンでのスライド切り替えが可能になる
jQueryコンテンツスライダープラグイン「Awkward Showcase」が便利そうだったのでご紹介。
Awkward Showcase – A jQuery Plugin

≫Awkward Showcase – A jQuery Plugin
この「Awkward Showcase」コンテンツスライダーの特徴を「いくつかのすばらしい機能」として
チュートリアルページに紹介されている内容として、
——————————————————————————————
・互換性:すべての主要なブラウザ(Win & Mac用)と互換性がある。
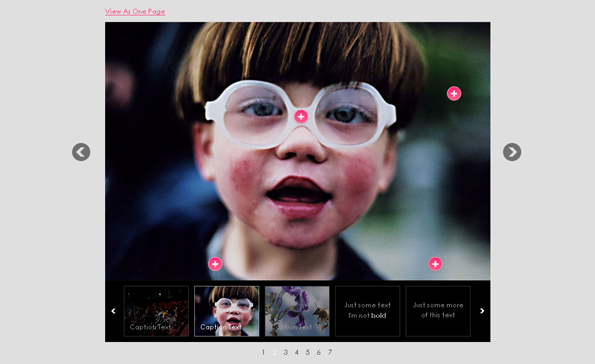
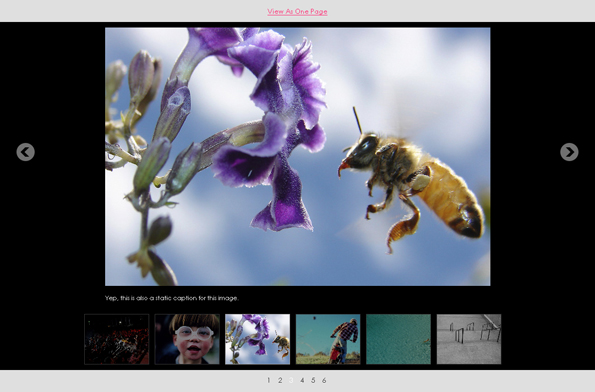
・キャプション:さまざまなアニメーションと高度な位置決めが可能。
・ツールチップ:Y/X座標に基づいて位置を決めて、ツールチップを表示できる。
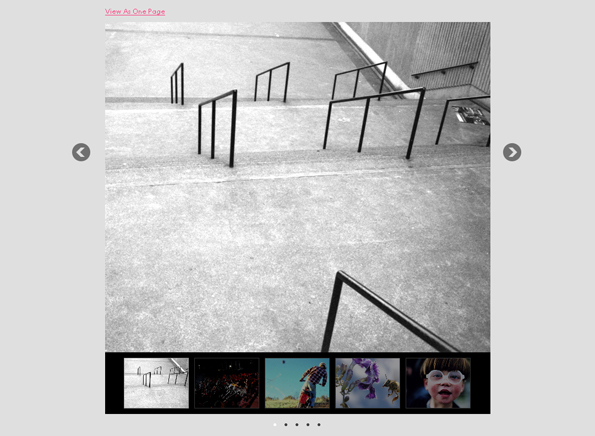
・サムネイル:サムネイル表示は水平および垂直を選択できる。
・簡単な実装:実装がとても簡単で、そして非常に簡単にCSSでカスタマイズできる。
——————————————————————————————
とあります。
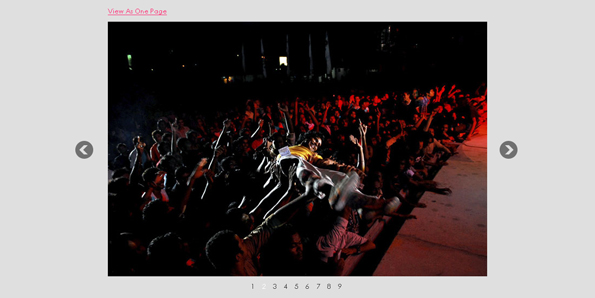
実際のデモ画面も複数用意されています。
Awkward Showcase – Demo #1
Awkward Showcase – Demo #2
Awkward Showcase – Demo #3
Awkward Showcase – Demo #4
Awkward Showcase – Demo #5
サムネイルやキャプションの表示/非表示に加えて、
配置位置もあちこち選択できるのでとても便利そうです。
オプションもたくさん用意されているので
このプラグイン一つで数多くのスライダーパターンが簡単に実装できそうです。
※組み込み等についてはチュートリアルページからご確認ください。
ご参考までに。。。