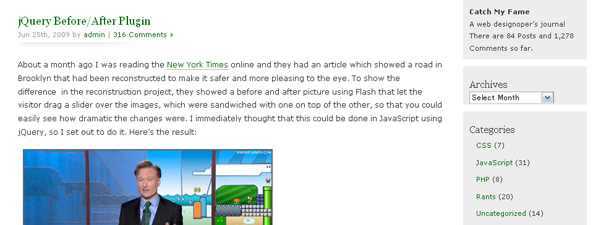
テレビなどではよく見かける、2枚の写真を並べて使用前/使用後といった見せるやり方。
その様なビフォーアフターの表現をjQueryを使ってドラッグ操作によって実現することが出来る
「jQuery Before/After Plugin」がおもしろかったので紹介。
jQuery Before/After Plugin

≫Catch My Fame » jQuery Before/After Plugin

≫デモはこちら:jQuery Before/After Plugin Demo
重ねられた2枚の画像に対して、ドラッグでスライドできるバーを左右に動かすことで
背面の画像を表示したり、前面の画像を表示したり、切り換えることが可能になります。
HTML側では下記の様に<img>タグで画像を指定します。
◆HTML <div id="container"> <div><img alt="before" src="before.jpg" width="600" height="366" /></div> <div><img alt="after" src="after.jpg" width="600" height="366" /></div> </div>
そしてjQueryファイルとjQueryUIに加えてビフォーアフタープラグインの
「jquery.beforeafter.js」を読み込んでスクリプトを実行させます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery.beforeafter.js"></script>
<script type="text/javascript">
$(function(){
$('#container').beforeAfter();
});
</script>
実行後はHTMLで指定している<img>画像が
<div>の背景画像に変わり、ドラッグでスライドすることで
前面に配置された<div>のwidth幅を変化させて表現している構成のようです。
使いどころは限られますがちょっとおもしろい演出を
組み込むことが出来るプラグインかな、と思います。
このプラグインと同様の動きを使って衝撃的な見せ方をしているページも。
≫ABC News – Japan Earthquake: before and after
ご参考までに。。。