以前ここでjQueryでアニメーションにイージング処理をつける際の方法として
「jQueryアニメーションにイージング(easing)処理をつけるプラグイン
【イージング動作サンプル一覧】」と題した記事を紹介しましたが、
同じようにイージング動作をリスト化したサイトで
jQueryだけでなくCSS(CSS3)アニメーションを使ってのイージング処理の記述方法を
紹介しているチートシートサイト「Easing Functions Cheat Sheet」が
この先とても役に立ちそうだったので自分用メモとしてご紹介。
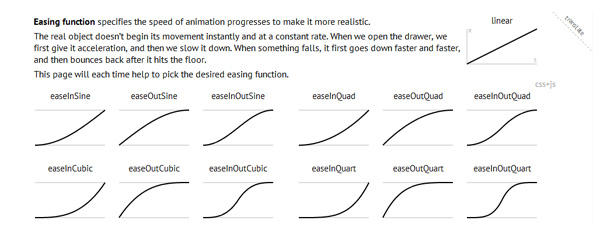
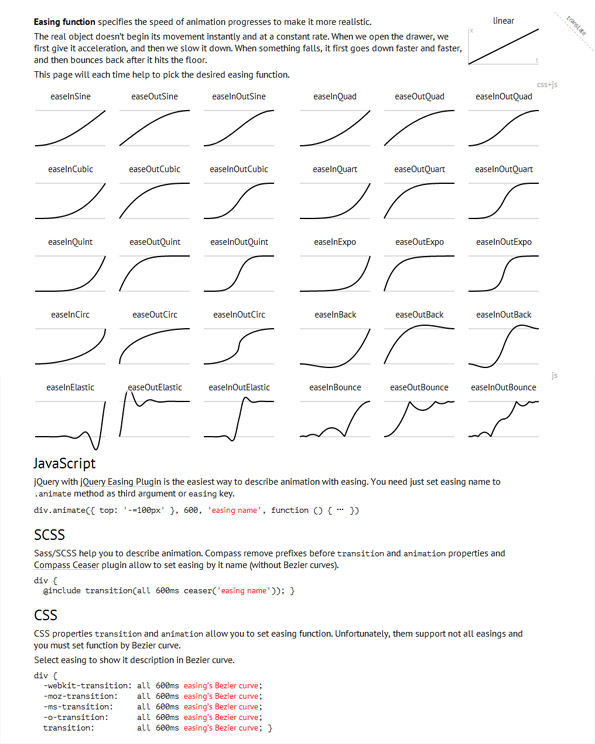
Easing Functions Cheat Sheet
画面上には30種類のイージングがベジェ曲線で表現された一覧で並べられていて
一つ一つにマウスオーバーすることで赤い矢印によって動作サンプルを
確認することができるようになっています。
使いたいイージングをクリックすることで
コピペして貼り付けて使用することができる形で
記述方法が表示されます。
30種類のうちの最初の24個が
jQueryとCSSでの使用方法が紹介されていて
最後の6つはjQueryのみとなっています。
jQueryでイージングをつける際には
使用する名前を記述すれば実装できるので楽なのですが
CSSアニメーションで使用する際には
こういったコピペして使えるチートシートがあると
かなり便利になるかと思います。
jQueryやCSSアニメーションでイージングを付けたい際にぜひ。。。