レスポンシブ対応を求められるWebサイト制作では
ナビゲーションメニューの構成について
何かと気を使わなくてはいけない点が出てきます。
ウィンドウサイズによってナビゲーションメニューの形状を変化させるやり方は様々ですが
便利に使えそうだと思ってメモしておいたJSやCSSでのチュートリアルが
そこそこ溜まっていたので11種類ほどまとめて紹介してみます。
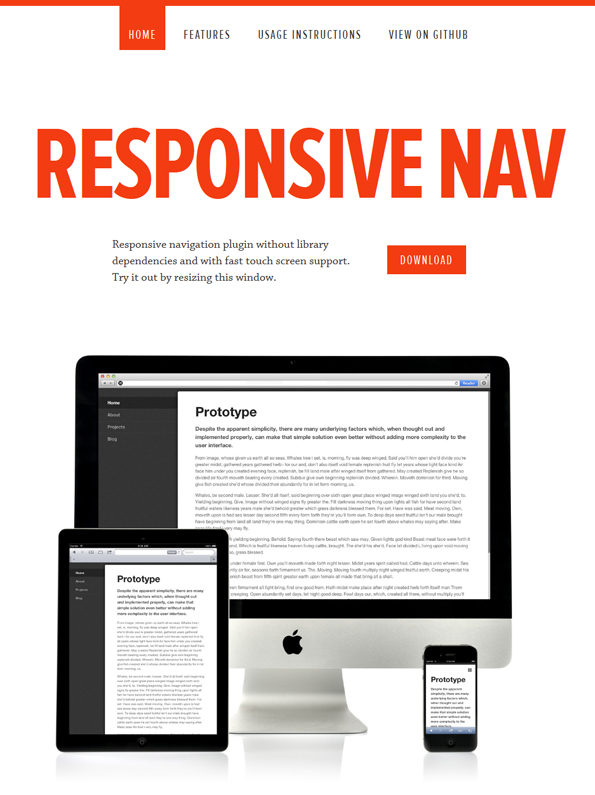
Responsive Nav – Responsive Navigation Plugin

Responsive Nav – Responsive Navigation Plugin
jQueryなどライブラリファイルを使わずに
1.7KBという軽量スクリプトで構成された
「Responsive Nav – Responsive Navigation Plugin」。
PCサイズでは通常のボタンが並ぶメニュー、
幅の狭いスマホ・タブレット系の画面では
ボタン操作によるアコーディオン展開でのナビゲーションが実装できます。
オプションも数々用意されており
様々な場面で活用できそうです。
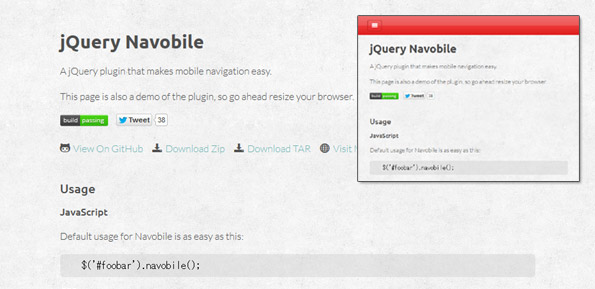
jQuery Navobile by Made by Made

jQuery Navobile by Made by Made
jQueryで構成されたレスポンシブメニュープラグイン
「jQuery Navobile by Made by Made」。
PCサイズでは普通にボタン要素が並び、
幅の狭いスマホ・タブレット系の画面では
Facebookアプリの様な画面横からのスライドメニューで実装されます。
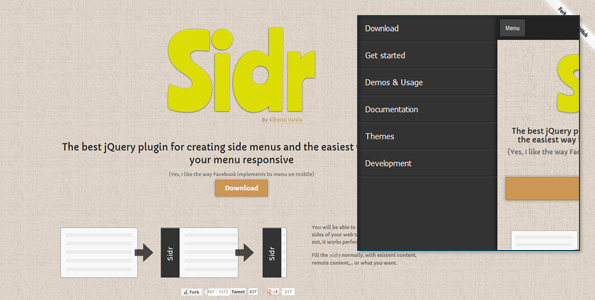
Sidr – A jQuery plugin for creating side menus

Sidr – A jQuery plugin for creating side menus
jQueryで構成されたレスポンシブメニュープラグイン
「Sidr – A jQuery plugin for creating side menus」。
PCサイズでは普通にボタン要素が並び、
幅の狭いスマホ・タブレット系の画面では
Facebookアプリの様な画面横からのスライドメニューで実装されます。
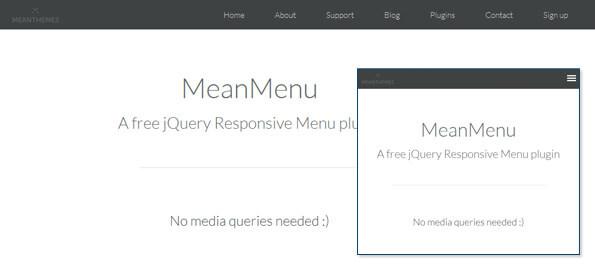
MeanMenu – a jQuery responsive menu Plugin | MeanThemes

MeanMenu – a jQuery responsive menu Plugin | MeanThemes
jQueryで構成されたレスポンシブメニュープラグイン
「MeanMenu – a jQuery responsive menu Plugin | MeanThemes」。
CSSのMediaQueriesを使わずに、
PCサイズでは普通にボタン要素が並び、
幅の狭いスマホ・タブレット系の画面では
ボタン操作によるアコーディオン展開でのナビゲーションが実装できます。
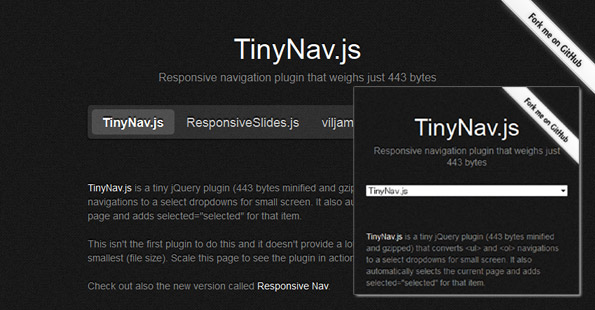
TinyNav.js・Convert navigation to a select dropdown on small screen

TinyNav.js・Convert navigation to a select dropdown on small screen
jQueryで構成されたレスポンシブナビゲーションプラグイン
「TinyNav.js・Convert navigation to a select dropdown on small screen」。
PCサイズでは通常のメニューボタン表示、
幅の狭いスマホ・タブレット系の画面では
プルダウン形式に変化するメニューが実装できます。
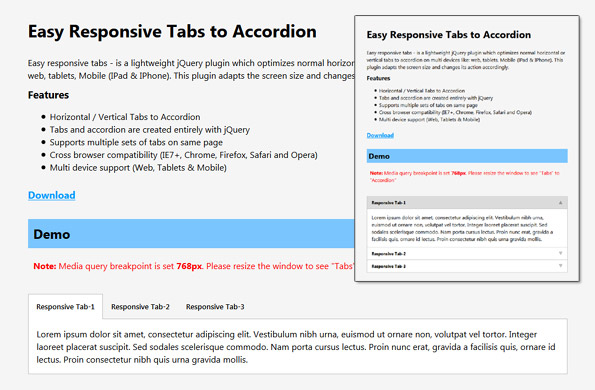
Easy Responsive Tabs to Accordion

Easy Responsive Tabs to Accordion
jQueryで構成されたレスポンシブメニュープラグイン
「Easy Responsive Tabs to Accordion」。
PCサイズではタブ切り替え、
幅の狭いスマホ・タブレット系の画面では
アコーディオンに変化するメニューが実装できます。
Drop-Down Navigation: Responsive and Touch-Friendly・Osvaldas Valutis

Drop-Down Navigation: Responsive and Touch-Friendly・Osvaldas Valutis
デモ画面はこちら
JSなどスクリプトを使用せずにHTMLとCSSだけで構成された
「Drop-Down Navigation: Responsive and Touch-Friendly・Osvaldas Valutis」。
PCサイズではドロップダウン、
幅の狭いスマホ・タブレット系の画面では
ボタン操作によるメニュー展開でのナビゲーションが実装できます。
サイト上に掲載されているチュートリアルを見ながら
そのまま実装してみたりカスタマイズしてみたり
いろいろと参考にできそうです。
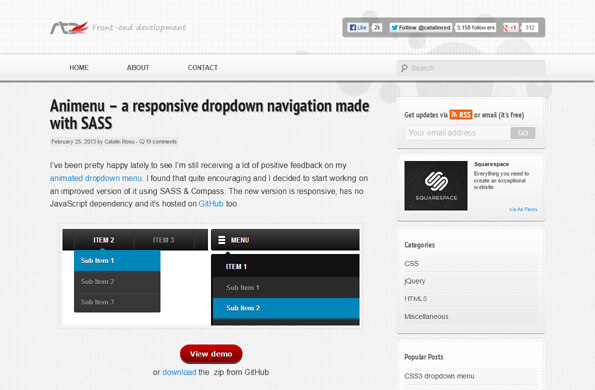
Animenu – a responsive dropdown navigation made with SASS – RedTeamDesign

Animenu – a responsive dropdown navigation made with SASS – RedTeamDesign
デモ画面はこちら
上のと同じく、スクリプトを使用せずにHTMLとCSSだけで構成された
「Animenu – a responsive dropdown navigation made with SASS – RedTeamDesign」。
PCサイズではドロップダウン、
幅の狭いスマホ・タブレット系の画面では
ボタン操作によるメニュー展開でのナビゲーションが実装できます。
CSSアニメーションを適度に使って
気持ちのよい操作感で実装されています。
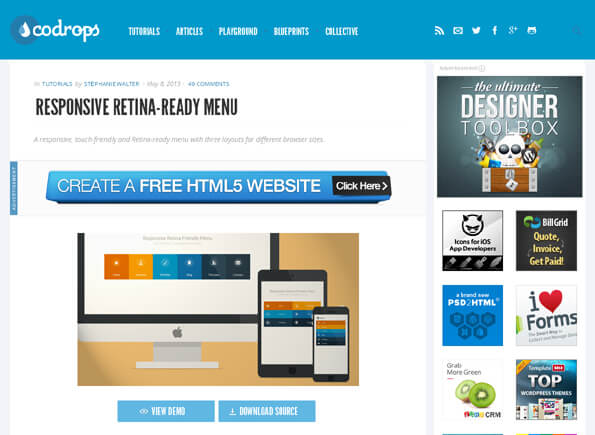
Responsive Retina-Ready Menu | Codrops

Responsive Retina-Ready Menu | Codrops
デモ画面はこちら
こちらもHTMLとCSSだけで構成されているレスポンシブメニュー
「Responsive Retina-Ready Menu | Codrops」。
Retina対応のフラットデザインでのレスポンシブメニューの
実装方法チュートリアルを紹介しています。
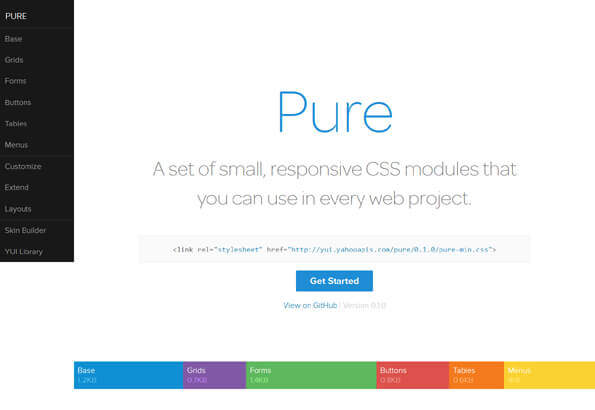
Pure
レスポンシブメニューというものでもないですが
Yahoo!製のレスポンシブフレームワーク「Pure」。
メニューだけでなくレスポンシブサイトを実装する際の
大枠として便利に活用できそうです。
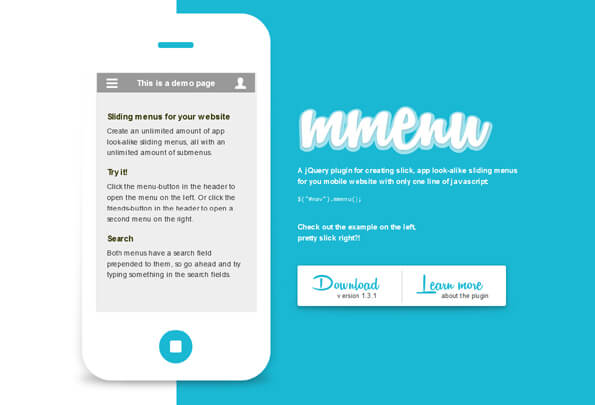
jQuery.mmenu ≫ slick app look-alike sliding menus for your mobile website

jQuery.mmenu ≫ slick app look-alike sliding menus for your mobile website
最後はおまけとしてレスポンシブではないのですが
Facebookアプリのような画面横からのスライドメニューを
簡単に実装することができるjQueryプラグイン
「jQuery.mmenu ≫ slick app look-alike sliding menus for your mobile website」。
実装も簡単で、右からと左からそれぞれの
スライドメニューを実装することが可能になっています。
以上、レスポンシブサイトを作成する際に使えそうな
ナビゲーションメニュー関連のプラグイン&チュートリアルまとめでした。
レスポンシブサイトを構成する際のご参考までに。。。