最近増えつつある、Webサイトの各コンテンツを、ページを切り替えて見せるのではなく、
ページ内をスクロールしてコンテンツ展開しているWebサイト。
海外のサイトでよく見かけるようになった手法ですが、
その様な、コンテンツ全体をスクロール展開している色々なWebサイトをまとめた、
ショーケース記事を自分用メモとして2つほど紹介。
Fancy Scrolling Sites | CSS-Tricks

≫Fancy Scrolling Sites | CSS-Tricks
サイト全体をスクロールして見せているサイト集。
縦スクロールのみではなく、横スクロールと織り交ぜたり
斜めにスクロールしたりとさまざま。
いくつか挙げてみると、、、
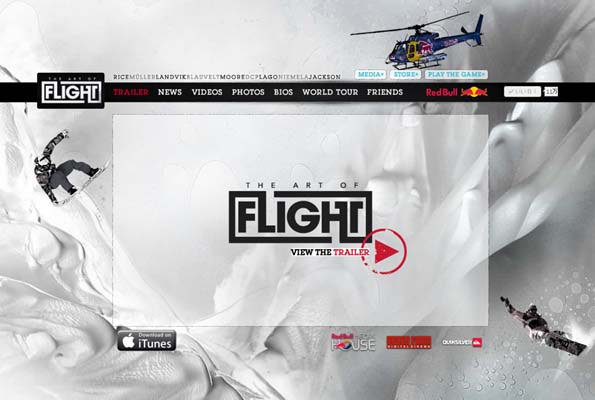
The Art of FLIGHT
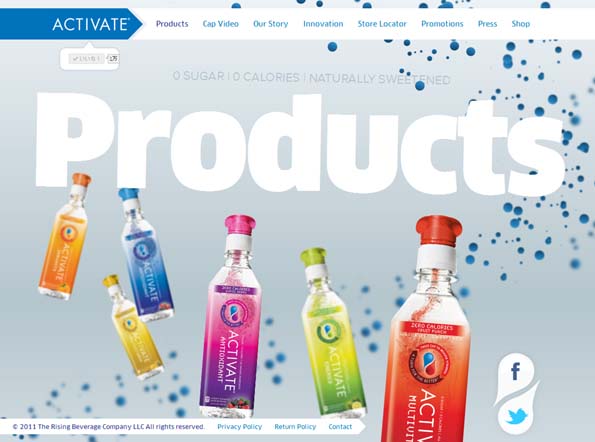
ACTIVATE
独特な手法でサイト全体をスクロール操作しているサイトが
9つほど紹介されています。
もう一つの記事は以下。
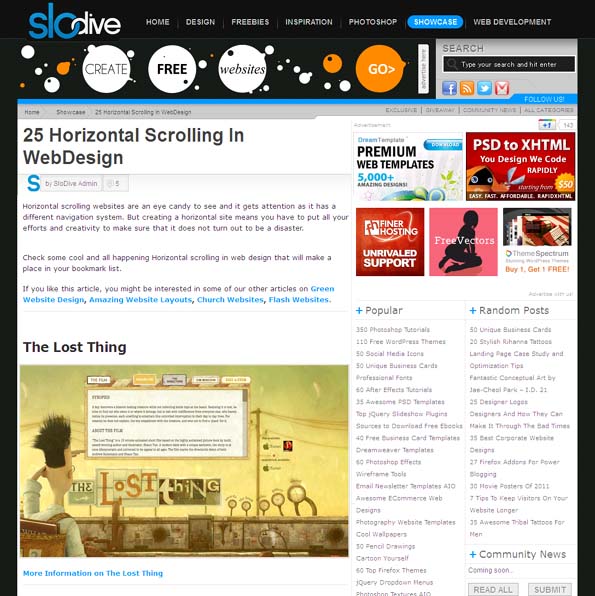
25 Splendid Examples of Horizontal Scrolling In WebDesign

≫25 Splendid Examples of Horizontal Scrolling In WebDesign
こっちのショーケースは横スクロールでコンテンツ展開をしているWebサイトのまとめ。
普通なら操作の煩わしさとして横スクロールは避けることが良いとされていますが
どのサイトもうまく演出面に取り込めていると感じます。
いくつか挙げてみると、、、
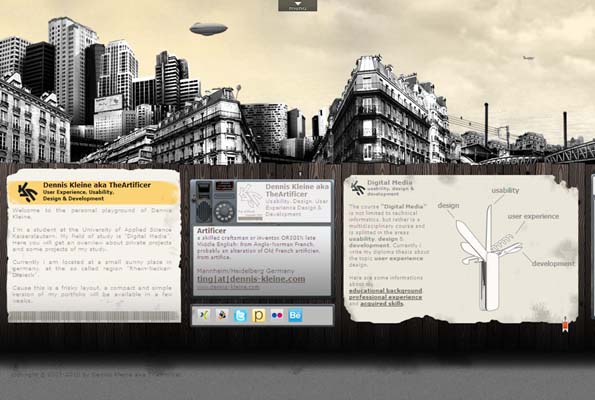
Dennis Kleine aka TheArtificer * User Experience, Usability, Design & Development

≫Dennis Kleine aka TheArtificer * User Experience, Usability, Design & Development
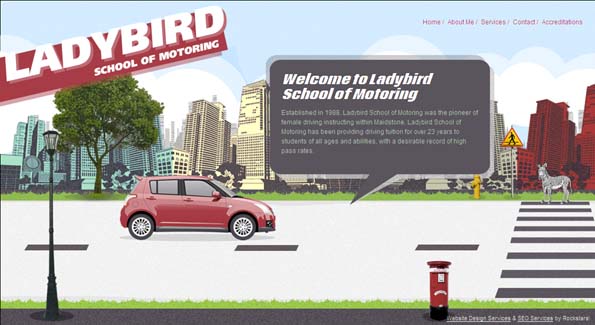
Maidstone Driving Lessons | Ladybird School of Motoring

≫Maidstone Driving Lessons | Ladybird School of Motoring
スクロールでコンテンツ展開するサイトは、
ページ内の「戻る」「進む」の動作や、ブックマーク問題などありますが
それらに関しても色々と工夫を凝らしている部分もあるので
同じようなサイトを作る際には参考になりそうな部分が多々あります。
サイト全体をスクロールさせる構成のWebサイトを作る際の参考にぜひ。。。