CSS+CSS3のみにて円形や三角、四角、星型、ハート型などなど
ありとあらゆる形状を画像を使わずに形成する方法を集めた「The Shapes of CSS」が
おもしろかったのでメモ書き程度にご紹介。
The Shapes of CSS
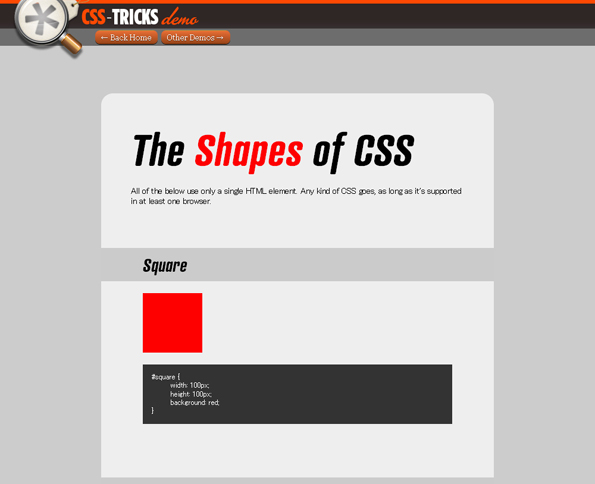
ページ上には実際にブラウザ上で表示される形をもとに
CSSプロパティの記述を確認することができます。
円やハートなどの丸みを出す部分はCSS3の「border-radius」を使っていたりするので
物によってはCSS3非対応ブラウザでは表示されない場合もあります。
これらの方法をうまく使って
出来る限り画像の使用を抑えることができるといいかもしれません。
ご参考までに。。。