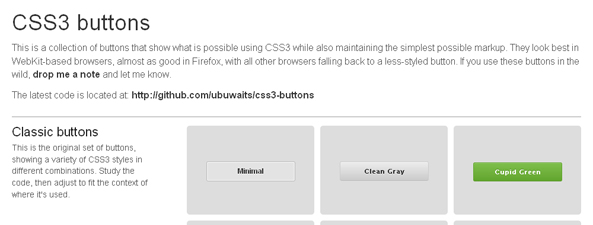
画像を一切使用せずに、CSS(CSS3)のみで形成された、
さまざまなパターンのボタンをまとめているサイト「CSS3 buttons」が
この先活用できそうだったのでメモ書き。
CSS3 buttons / ubuwaits.github.com/css3-buttons

≫CSS3 buttons / ubuwaits.github.com/css3-buttons
※CSS3非対応ブラウザでは正常に表示されません。
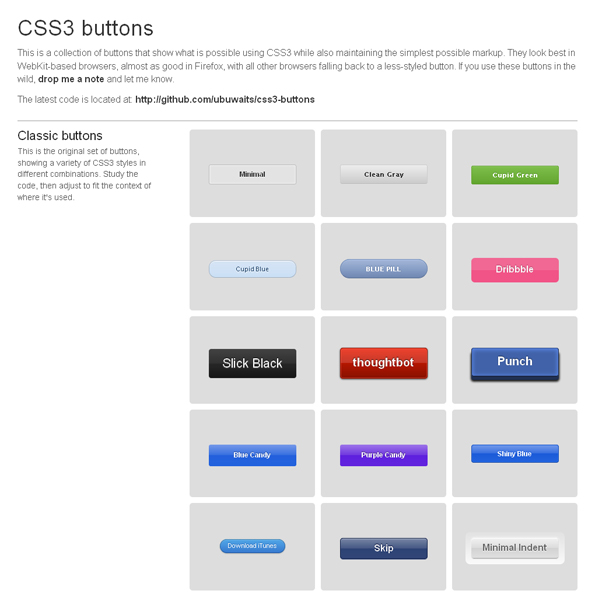
ボタンはそれぞれ、CSS3プロパティの、
角丸「border-radius」シャドウ「box-shadow」グラデーション「gradient」
などを使って構成されています。
マウスオーバー(:hover)時の変化も一つ一つ付いているところが◎。
ページ下部には、WebKitブラウザのみで表示可能となっている
とても凝った形状(デザイン)のボタンも見られます。
画像無しでここまでできるのはおもしろい。
CSS3のボタンジェネレーター的なものもたくさんありますが
こういったサンプルからCSS3でボタンを作る方法を参考にするのもいいかと思います。
(サイト上に紹介されているCSS3ボタンデータは、まとめてダウンロードできるようになっています。)
ご参考までに。。。