マークアップされたHTMLソースの記述や文法などをチェックしてくれるツールは数多くありますが、
HTMLソース内にある不適切な記述部分をCSSを使って診断・指摘してくれる「holmes.css」が
構文チェックをする際に使えそうだったのでご紹介。
holmes.css – CSS Markup Detective

≫holmes.css – CSS Markup Detective
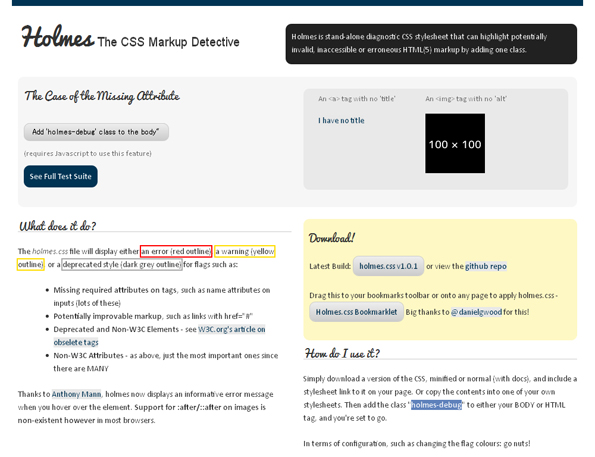
この「holmes.css」を使用するとHTMLソース内の
———————————————–
・タグの属性
・リンク先などでの改善すべき記述 = “#”
・W3Cの非推奨な要素/属性
———————————————–
をチェックし、改善すべき箇所を
———————————————–
・エラー(赤枠)
・警告(黄枠)
・推奨スタイル(灰枠)
———————————————–
で囲って指摘してくれます。
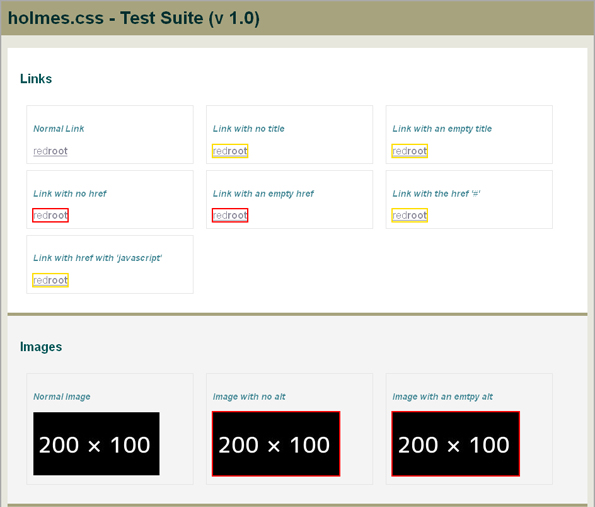
実際に実装後、指摘箇所が表示された画面(デモ)は
以下の様になります。

≫holmes.css – Test Suite (v 1.0)
指摘する内容としては、
【<a>リンクタグの場合】
◆エラー(赤枠)
「href」属性が付いていない場合
「href」属性が空白「””」の場合
◆警告(黄枠)
「href」属性が「”#”」の場合
「href」属性がJavaScriptで記載されている場合
「title」属性が付いていない場合
「title」属性の中が空白「””」の場合
【<img>画像タグの場合】
◆エラー(赤枠)
「alt」属性が付いていない場合
「alt」属性が空白「””」の場合
といった部分を細かく指摘してくれます。
実装方法は「holmes.css」ファイルをHTMLから読み込んで
<html>もしくは<body>タグにクラスで「holmes-debug」を追記するのみ。
「holmes-debug」クラスの追記はいちいち面倒くさそうなので、
jQueryの記述とセットにしておいてチェック用ソースをまとめておいて、
「holmes.css」で診断するページにその都度コピペで貼り付けるようにしておくと
使いやすそうに感じます。
◆HTML
<link rel="stylesheet" type="text/css" href="css/holmes.css" media="all" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('body').each(function(){
$(this).addClass('holmes-debug');
});
});
</script>
<a>リンク先の「#」のチェックとかに便利に使えそうな気がしています。
ご参考までに。。。