jQueryとCSS3を使って、大小さまざまな写真を、壁に貼り付けた感じでの
画像ギャラリーを作成できるプラグイン「Image Wall with jQuery」が
見た目と動き、共にきれいだったのでご紹介。
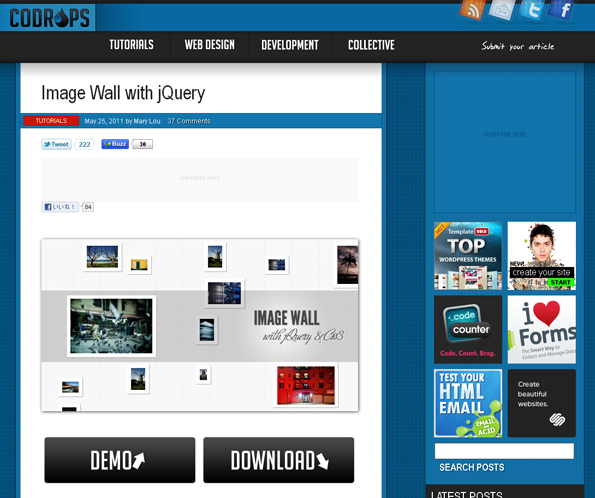
Image Wall with jQuery | Codrops

≫Image Wall with jQuery | Codrops

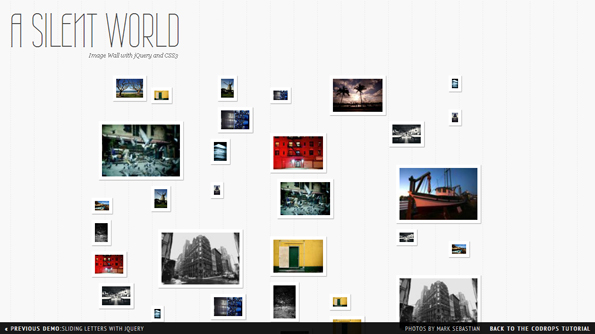
≫デモはこちら:Image Wall with jQuery and CSS3
ブラウザを伸び縮みさせると
幅に合わせてサムネイル画像の配置位置が変化します。
サムネイルはクリックすることで
CSS3アニメーションでブラウザの端から帯が伸び、
詳細内容や拡大図が見れるようになっています。
動きはシンプルなのですが、
その分、無駄が無くきれいに見せることが出来るプラグインかと思います。
HTMLもリストで構成されたシンプルなものなので
実装もさほど難しくなさそうです。
3D表現が流行りだしている今だけに
見せ方の部分についても参考に出来そうです。
ご参考までに。。。