WindowsXPのサポートも終了し、この先はWebサイト制作において
IE8を対象外にできる状況が増えることが想定され
CSS3の各機能を今まで以上に活用できる機会が増えてくるかと思います。
そんな中、最近あちこちで話題になっていた
複雑なCSS3アニメーションエフェクトを簡単に実装することが扱うことが可能になる
「iHover – CSS3 hover effects pack」と「Magic Animations CSS3」の
各ツールがこの先とても参考にできそうだったのでメモ書きとして紹介してみます。
iHover – CSS3 hover effects pack

iHover – CSS3 hover effects pack
この「iHover」はマウスオーバー時に
様々なパターンのCSS3アニメーションエフェクトを実装させる
チュートリアル集になっています。
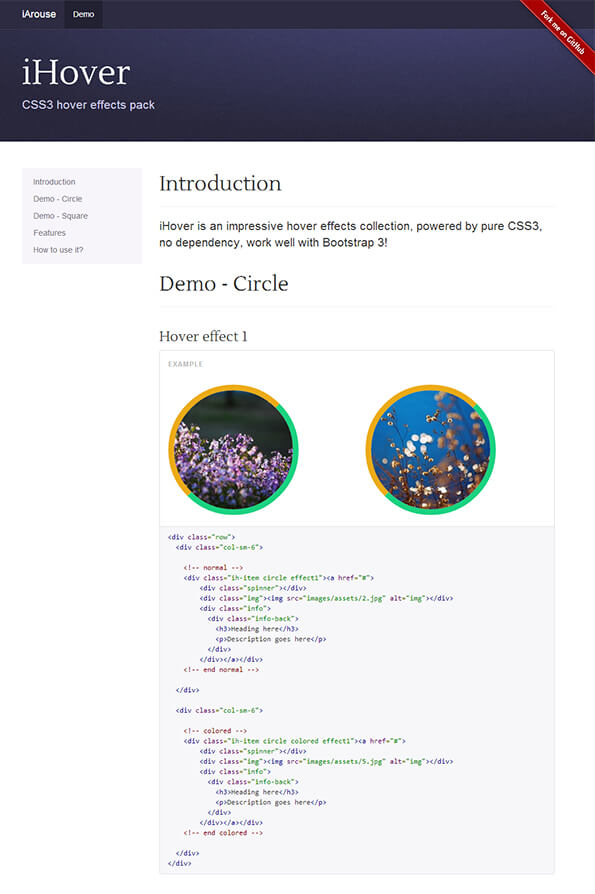
デモ画面には、円形アニメーションパターンと
四角系アニメーションパターンが用意されており
それぞれサンプルにマウスオーバーさせることで
ダイナミックな動きのCSS3アニメーションを確認することができます。
実装方法は、デモページに掲載してある各CSS3エフェクトのHTMLソースと併せて
サイトからダウンロードできる「ihover.css」をWebページ内に読み込むことで
簡単に実装することが可能になっています。
使い方が簡単な上、どのパターンの動きも
とてもカッコいいものなので、あれこれ活用できそうです。
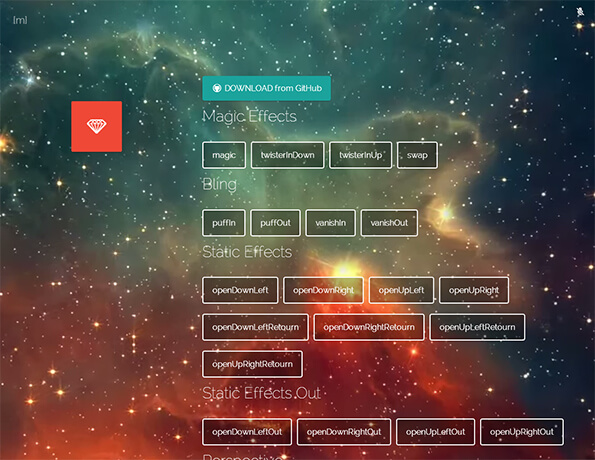
Magic Animations CSS3
この「Magic Animations CSS3」では、
それぞれエフェクトごとに用意されたCSSクラスを実装させる要素に付与することで
スライドアニメーションや回転、フェード、ワイプ、傾き、振動などなど
数々のパターンのCSS3アニメーションを実装することができるようになっています。
デモ画面に配置されているアニメーション名(CSSクラス名)のボタンをクリックすると
左側に用意された赤い四角に実際のアニメーション動作が実行されます。
実装方法は、サイトからダウンロードできる「magic.css」を読み込んでおいて
アニメーション動作をで実装する要素に対して使用するクラスを追加することで
実装することが可能になっています。
「Magic Animations CSS3」ダウンロードはこちらのページから
実際に使用する際には、
jQuery等を使って、マウスオーバーやクリック時のイベントトリガーにて
CSSクラスを付けたり外したりすることで活用すると使いやすいかと思います。
◆[jQuery]マウスオーバーでクラスを付けたり外したりする場合
$('○○○○').hover(function(){
$(this).addClass('magictime puffIn');
},function(){
$(this).removeClass('magictime puffIn');
});
◆[jQuery]クリックでクラスを追加する場合
$('○○○○').click(function(){
$(this).addClass('magictime puffIn');
});
以上2点、CSS3アニメーションエフェクトを簡単に実装できることができる
チュートリアルの紹介でした。
これらを使って簡単にCSS3アニメーションを実装することに加えて
CSS3アニメーションの動作や構成を確認したり、
実際の各アニメーションプロパティの書き方の参考にもなるかと思います
CSS3アニメーションエフェクトを使用する際にぜひ。。。