レスポンシブ対応で大きなサイズで書き出した画像をCSSなどで縮小させてWebページ上に表示させた際に、Google Chromeで表示がぼやけることがあります。
ぼやけてしまった場合は画像に対して「-webkit-backface-visibility: hidden;」を指定する解消方法もありますが、これだけではうまくいかないことが多いです。
そんなGoogle Chromeで縮小表示した際に発生する画像がぼやける現象を解消できるCSSの「image-rendering」プロパティを備忘録として紹介します。
「image-rendering」でぼやけを解消
Chromeで縮小表示した際のぼやけを解消するには、画像に対して「image-rendering」プロパティの「-webkit-optimize-contrast」を使用します。
img {
image-rendering: -webkit-optimize-contrast;
}
image-rendering – CSS: カスケーディングスタイルシート | MDN
「image-rendering」は画像を拡大・縮小表示した際の描画方法を指定することができますが、画像によっては粗く見えづらくなる場合もあるので使用には注意が必要です。
Chromeのみに絞って「image-rendering」を指定する
この「image-rendering」はブラウザによってレンダリングが不安定になることもあるようなので、使用する際はChromeのみに限定した指定にするのが安全です。
Chromeのみに限定した指定方法は以下になります。
@media screen and (-webkit-min-device-pixel-ratio: 0) and (min-resolution: .001dpcm) {
img {
image-rendering: -webkit-optimize-contrast;
}
}
上記ではimgタグすべてに「image-rendering: -webkit-optimize-contrast;」をつける記述方法にしていますが、ぼやける画像が一部のものだった場合は、任意のクラスで絞って指定する方が安心かと思います。
「image-rendering: -webkit-optimize-contrast;」の効果として、以下の3パターンの画像を並べたサンプルを用意しました。
- 1. 「image-rendering: -webkit-optimize-contrast;」指定無し
- 2. すべてのブラウザに「image-rendering: -webkit-optimize-contrast;」
- 3. Chromeのみに「image-rendering: -webkit-optimize-contrast;」
ちょっと違いが分かりづらいかもしれませんが、ブラウザを拡大縮小させると「指定無し」画像のぼやけが目立ってくるので、「image-rendering: -webkit-optimize-contrast;」の指定の有り無しの見た目の違いについてご確認ください。
See the Pen
image-rendering by BLACKFLAG (@BlackFlag)
on CodePen.
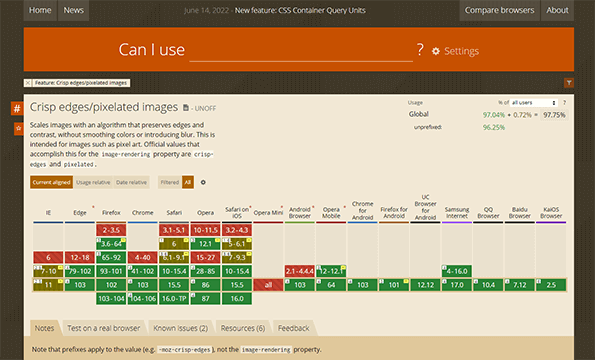
「image-rendering」の対象ブラウザは以下です。
当ブログではすべての画像に対して「image-rendering: -webkit-optimize-contrast;」を指定しているので、各ブラウザでの表示の違いの参考にしていただければと思います。
Chromeで画像がぼやける際にぜひ。。。