画像の前面に配置するテキストを読みやすくしたり、背景色によって文字色を変えたりと、重なり合う要素の見え方をさまざまな表現方法で調整できるCSSの「mix-blend-mode」プロパティ。
Photoshopで言う、2枚のレイヤーを重ねた際にどのように合成させるかを設定するブレンドモード(描画モード)と同じ機能です。
今までWebページ上ではそういった色の反転などは画像で作成する必要がありましたが、IEがなくなったことにより、CSSで合成できる「mix-blend-mode」が気兼ねなく使えるようになり、今後活用する機会が増えそうなので簡単なサンプル交えて紹介してみます。
mix-blend-mode[difference]で背景色と文字色を反転
「mix-blend-mode」の使い方について、まずは背景色と文字色の反転から。
背景色に対して前面に配置するテキストの文字色を反転させるには「mix-blend-mode」プロパティの「difference」の値を使用します。
.text {
mix-blend-mode: difference;
}
「mix-blend-mode: difference;」の使い方の一例として、下記のようにテキストの途中で背景色によって文字色を反転させることが可能になります。
左右に分けたり、上下で分けたり、斜めのラインにしても文字色を反転させることができるので、背景色によってテキストが読みづらくなるようなことを避けることができます。
See the Pen
CSS mix-blend-mode [ difference ] by BLACKFLAG (@BlackFlag)
on CodePen.
カラフルな画像(背景画像)の前面に配置したテキストに対して「mix-blend-mode: difference;」を使うと下記のようになります。
See the Pen
CSS mix-blend-mode [ Scroll ] by BLACKFLAG (@BlackFlag)
on CodePen.
mix-blend-mode[overlay]でテキストにオーバーレイをかける
続いて、画像の前面に配置するテキストの装飾について。
色を乗算もしくはスクリーンで重ねる「mix-blend-mode」プロパティの「overlay」を使用することで、下にある要素が暗い場合はより暗く、明るい場合はより明るくする装飾ができます。
.text {
mix-blend-mode: overlay;
}
「mix-blend-mode: overlay;」を使うと下記のように画像の前面に配置したテキストを装飾することが可能になります。
See the Pen
CSS mix-blend-mode [ overlay ] by BLACKFLAG (@BlackFlag)
on CodePen.
そのほかの「mix-blend-mode」で用意されている値は下記の通りです。
| 通常 | normal |
|---|---|
| 乗算 | multiply |
| スクリーン | screen |
| オーバーレイ | overlay |
| 比較(暗) | darken |
| 比較(明) | lighten |
| 覆い焼き | color-dodge |
| 焼き込み | color-burn |
| ハードライト | hard-light |
| ソフトライト | soft-light |
| 色差 | difference |
| 除外 | exclusion |
| 色相 | hue |
| 彩度 | saturation |
| カラー | color |
| 輝度 | luminosity |
「mix-blend-mode」は要素の内容物と親要素の内容物や要素の背景に対して対応するので、親子関係や要素の重なり具合を考慮して指定する必要があります。
mix-blend-mode – CSS: カスケーディングスタイルシート | MDN
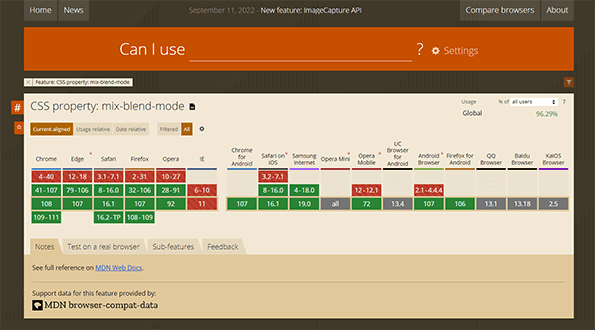
「mix-blend-mode」の対象ブラウザは以下です。
「mix-blend-mode」の各指定の見え方についてはICS MEDIAさんの記事でもサンプル交えてわかりやすく紹介されています。
CSSのブレンドモードが素敵! mix-blend-modeを使いこなそう – ICS MEDIA
freee Developers Hubさんの記事では「mix-blend-mode」の仕組みを詳しく紹介されています。
CSSのmix-blend-mode完全に理解したい – freee Developers Hub
「mix-blend-mode」を理解して使いこなせるようになると、Webページ上でCSSだけでテキストの可読性の補助や表現の幅が広がるのではないかと思います。
CSSの「mix-blend-mode」でテキストを装飾する際にぜひ。。。