Webサイトにローダーを組み込む際に、ローディングアニメーションのサンプルを提供しているサイトはいろいろありますが、500種類以上のローディングアニメーションをCSSをコピペするだけで簡単に実装することができる「CSS Loaders」が便利過ぎたのでメモ書きとして紹介します。
CSS Loaders: A collection of more than 500 loading animations

CSS Loaders: A collection of more than 500 loading animations
「CSS Loaders」は利用するにあたって登録も不要で、
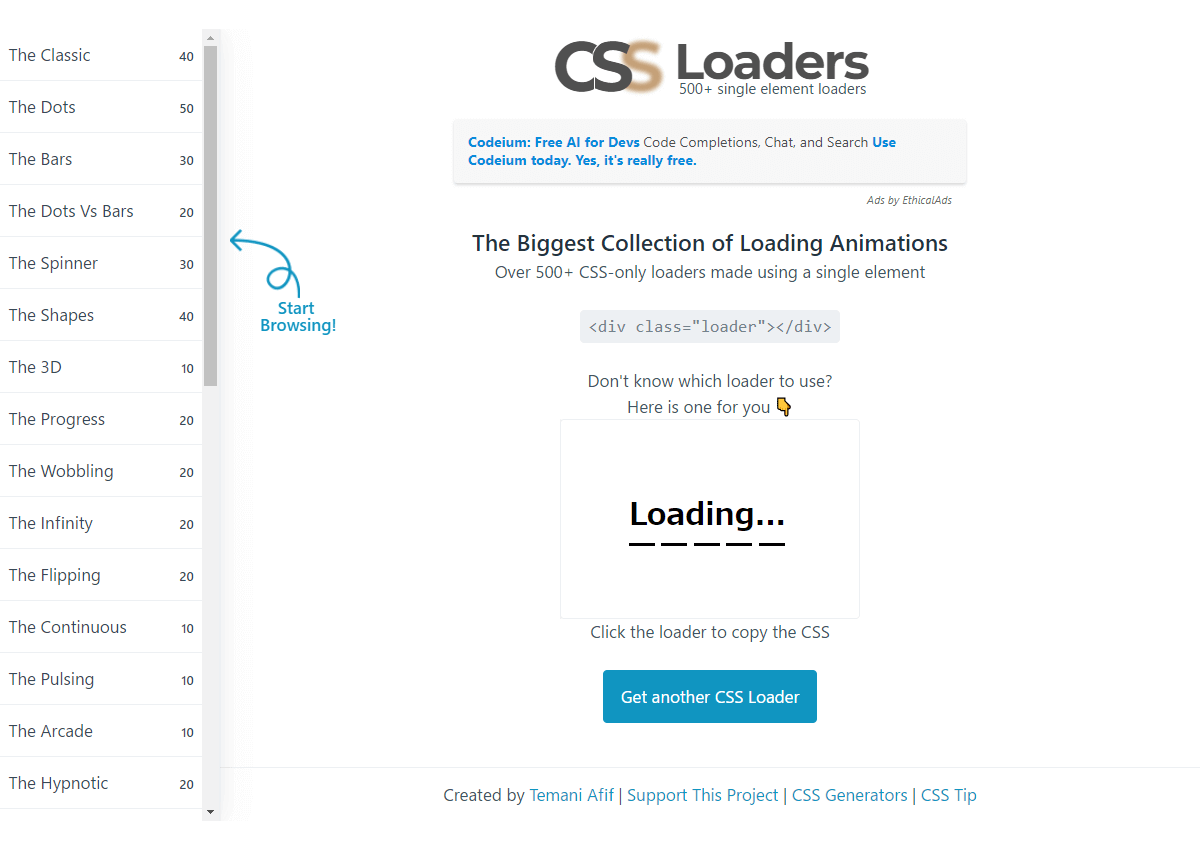
・クラシック
・ドット
・バー
・ドット vs バー
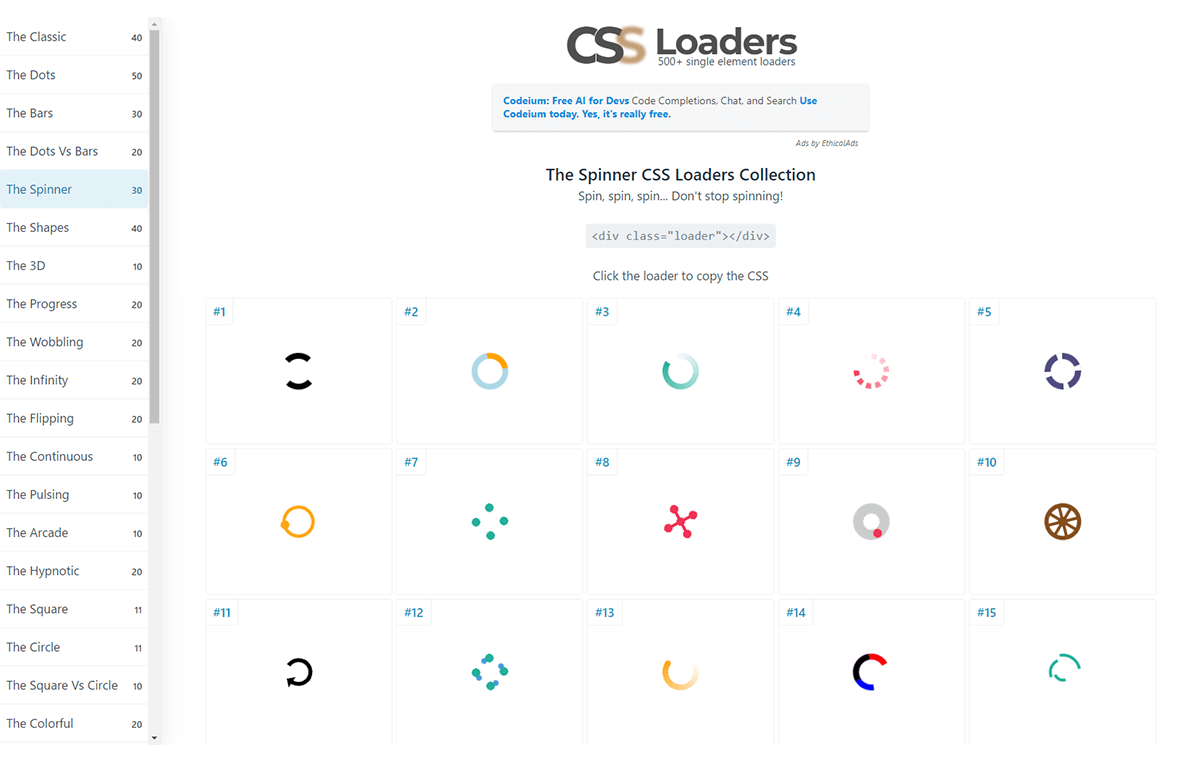
・スピナー
・3D
などなど、30以上のジャンルに分かれて分類されたローディングアニメーションが500種類以上用意されています。
※2023年10月4日現在

実装方法はとても簡単でHTMLにはdivなどのブロック要素を一つだけ用意します。
<div class="loader"></div>
そのブロック要素に対して、実装したいローディングアニメーションのCSSを指定するだけです。
「CSS Loaders」サイト内の使用したいローディングアニメーションにマウスカーソルを合わせると「Copy the CSS」の文字が表示されるので、そのままクリックするだけでCSSがコピーでき、それを貼り付ければ実装完了です。
試しに実装してみたサンプルは以下です。
See the Pen
CSS Loaders1 by BLACKFLAG (@BlackFlag)
on CodePen.
See the Pen
CSS Loaders2 by BLACKFLAG (@BlackFlag)
on CodePen.
See the Pen
CSS Loaders3 by BLACKFLAG (@BlackFlag)
on CodePen.
好みのローディングアニメーションを選んでしまえば、1分もかからずに実装することができるのでとても便利です。
現在は500種類以上のアニメーションが用意されていますが、1000種類まで増やすことを目標にしているようなので、ローディングアニメーションが必要になった際にはまずこのサイトを見にくれば事足りそうな気がします。
単純なアニメーションから、アイスやピザなどの食べ物のイラストが動くものまで多種多様なものが用意されているので、CSSアニメーションの参考にするにもよさそうです。
ローディングアニメーションが必要になった際にぜひ。。。