CSSで三角形を作る際、これまでは主に「border」プロパティを使って作成していましたが、モダンブラウザで活用できるようになった「clip-path」プロパティを使うと三角形や多角形などの図形がわりと簡単に作成することができます。
今後はCSSで三角形などの図形を作成する際に「border」ではなく「clip-path」プロパティを使う手法にした方が汎用性も高く活用していけるので自分用メモとして紹介してみます。
clip-pathで様々な三角形を作る
「clip-path」プロパティで三角形を作るには「polygon」の値を使用します。
div {
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
「clip-path」プロパティの「polygon」でクリッピング領域と座標を指定します。
三角形の場合は頂点が3つになるので、3つのクリッピング領域とそれぞれ座標の位置で三角を形作ります。
作成する三角形は座標の位置を調整することで、上向き・下向き・右向き・左向きなどさまざまな形が作成可能です。
※下記サンプルは上段左から右に向かって「.triangle1」~「.triangle4」、下段左から右に向かって「.triangle5」~「.triangle8」の並びになっています。
See the Pen
CSS clip-path [ Triangle ] by BLACKFLAG (@BlackFlag)
on CodePen.
「clip-path」の座標の配置方法についてはコリスさんの記事がとても参考なります。
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と実装のポイント
clip-pathで正三角形を作る
一つ目のサンプルでは作成するオブジェクトの幅と高さをpxで固定にしているので、生成される三角形が正三角形にはなっていませんでした。
正三角形を作る際に高さの計算は「正三角形の一辺の長さ×√3÷2」になるので、CSSでも高さに対して計算式を入れる必要があります。
See the Pen
CSS clip-path [ Equilateral Triangle ] by BLACKFLAG (@BlackFlag)
on CodePen.
「clip-path」で作る正三角形の高さの計算は以下のQiita記事を参考にしています。
【CSS】borderを使って、三角形作るのはやめませんか?
clip-pathで多角形を作る
ここまでは「clip-path」で三角形を作るサンプルでしたが、クリッピング領域を増やすことで様々な形の図形を作成することができます。
「clip-path」で作成した図形にリンクを設置すると、図形の範囲のみがクリック領域になるので多角形のリンクボタンを用意する際にも便利です。
ちょっといびつなものもありますが、五角形、六角形、星型などクリッピング領域と座標をそれぞれ指定することで、CSSだけで様々な図形が作成可能です。(図形にはそれぞれリンクを設置しています。)
See the Pen
CSS clip-path [ Polygon ] by BLACKFLAG (@BlackFlag)
on CodePen.
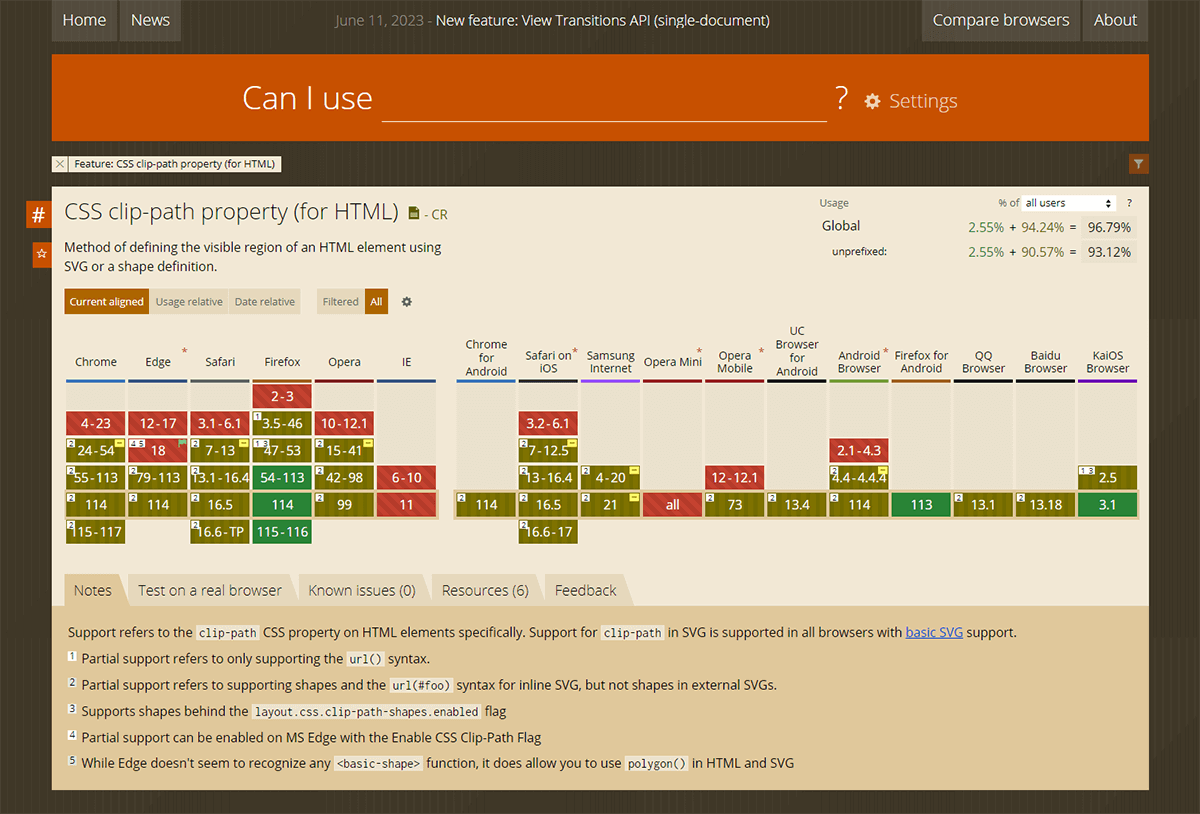
「clip-path」の対象ブラウザについては以下です。
「clip-path」プロパティの「polygon」を活用することで今まで作成がちょっと面倒だった三角形や多角形がCSSで簡単に成型できるようになります。
今回のサンプルではspanタグに対して図形を生成しましたが、::beforeや::afterなどの疑似要素で使うことで活用の幅も広がると思います。
※「clip-path」の対象は基本的にブロック要素になるのでspanタグなどで使用する場合は「display」をblockまたはinline-blockにする必要があります。
CSSの「clip-path」で図形を作成する際にぜひ。。。