jQueryで確認用アラートダイヤログをカスタマイズ表示できるプラグインはいろいろありますが
シンプルかつスムーズな動きでダイヤログを表示することができる
「How to Create a jQuery Confirm Dialog Replacement」がいい感じだったのでメモ書き程度に紹介してみます。
≫How to Create a jQuery Confirm Dialog Replacement | Tutorialzine
≫DEMO:A jQuery Confirm Dialog Replacement with CSS3 | Tutorialzine Demo
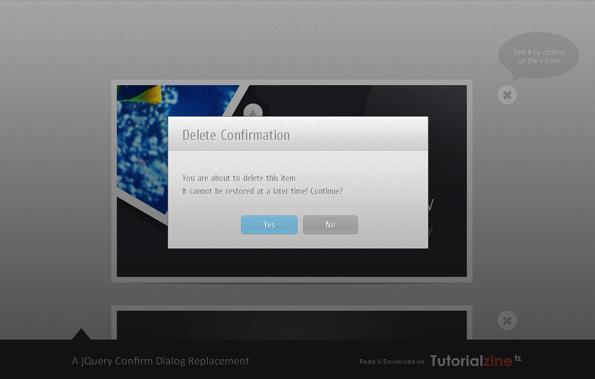
実際の画面は以下のような感じに。
A jQuery Confirm Dialog Replacement with CSS3
デモページでは、画面上の「×」印クリックで要素を閉じる際に、
本当に閉じていいかどうか、再確認してきます。
ダイヤログ枠のデザイン変更を好きなようにできるので
ブラウザのデフォルトであるアラートダイヤログより見栄えが断然よくなります。
組み込みは上記サイトからダウンロードできるプラグインファイルを読み込んで
下記SCRIPTでダイヤログの細かな設定を行います。
◆SCRIPT
$(document).ready(function(){
$('.item .delete').click(function(){
var elem = $(this).closest('.item');
$.confirm({
'title':'Delete Confirmation',
'message':'You are about to delete this item. <br />It cannot be restored at a later time! Continue?',
'buttons':{
'Yes':{
'class':'blue',
'action': function(){
elem.slideUp();
}
},
'No':{
'class' : 'gray',
'action': function(){} // Nothing to do in this case. You can as well omit the action property.
}
}
});
});
});
ダイヤログ自体の見た目の装飾についてはCSSで指定しています。
(チュートリアルページ参照。。。)
サイト上にダイヤログ表示が必要になった際に是非。。。