Web上にあるオンラインサービスや、ユーザーにとってインターフェースが複雑になってしまうサイトなどで、
「使い方ガイド」的な役割で動画やFlashを使って、使用手順をアニメーションで説明するサイトはたまに見かけます。
そのようなアニメーションを使ってのユーザーナビゲートを、
jQueryで実現することが可能となる「Embedded Help System」が面白そうだったのでご紹介。
Embedded Help System
デモページは「Usage」から確認できます。
≫Usage and Examples
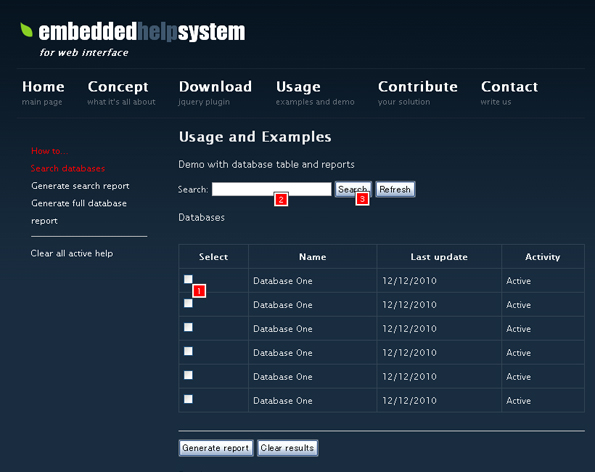
画面左にあるメニューから「Search databases」をクリックすると、
下記画面の様に、画面上でユーザーが入力を行う順序を意味するナンバリングが画面上に表示されます。
このデモは手順のナンバリングを表示するのみ。
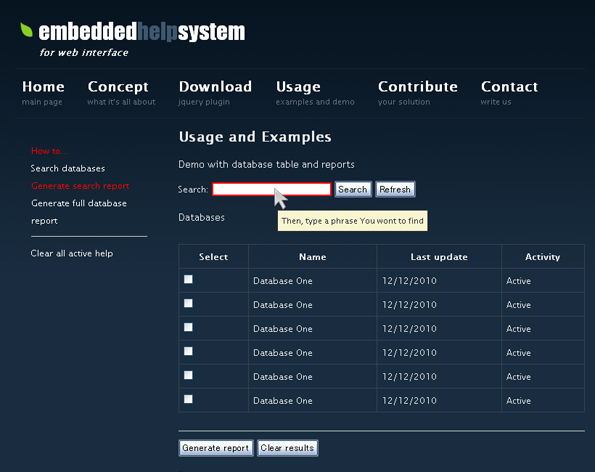
続いて「Generate search report」をクリックすると
アニメーションを使用してのナビゲートが開始されます。
画面上にカーソルが出現し、それぞれページ内のポイントとなる箇所に移動した後に
ハイライト&ツールチップで説明書きを表示します。
※「Generate full database report」では違うアニメーションナビゲートが確認できます。
簡単に手順を説明するだけでどの様な手順で画面上を辿ればよいか分かるので
ユーザーにとって親切な印象を与えます。
デモファイルをダウンロードする限り、
「paths.json」といったjsonファイルを利用して
アニメーションポイントは設定しているもよう。
実際に閲覧している画面上で、
アニメーションナビゲートしてくれるのはユーザーにも優しく
とても使い勝手を良くするUIだと感じます。
サイト上でアニメーションを使ったナビゲートが必要になった際に是非。。。