リンクテキストやリンク画像にマウスオーバーすることで、リンク先のURLのQRコードを自動で生成し、ツールチップとして表示してくれるjQueryプラグイン「qrTip」。
久々にこれはかなり便利だと思ったプラグインだったのでご紹介。
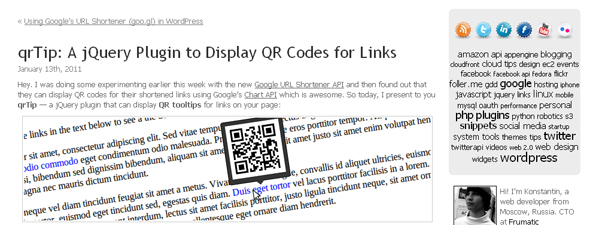
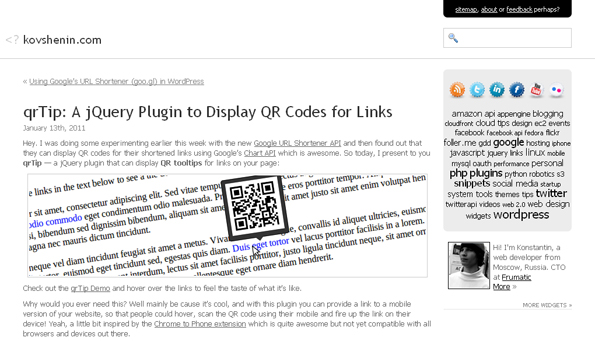
qrTip: A jQuery Plugin to Display QR Codes for Links

≫qrTip: A jQuery Plugin to Display QR Codes for Links
≫DEMO:QR Tooltips for jQuery
デモページから確認できるように、リンクテキストにマウスオーバーでQRコードが表示されます。
このQRコードは画像で用意するものではなく「Google Chart API」を使ってその都度生成しているもの。
使い方も至って簡単で、jQuery本体ファイルとqrTipプラグイン用ファイル「qrtip-1.0-jquery.js」とCSSファイル「qrtip-1.0-jquery.css」をページ上から読み込み、実行するリンクに対して、下記の様に実行用スクリプトを指定するだけ。
◆SCRIPT
$(function(){
$('a').qr({color: 'black',size: 80});
});
オプションで、QRコードのサイズとツールチップの枠の色が変更可能となっています。
このプラグインを試してみると以下の様な感じに。
URLにマウスオーバーしてみてください。
※2つのリンクそれぞれQRの大きさやツールチップの色味を変更しています。
※ツールチップの出現場所の都合で上部に大きく余白を空けています。
qrTip:SAMPLE
ツールチップの出現する場所は、プラグインファイルをカスタマイズすることで変更も可能。
サイト上でのQRコードの見せ方含めて、今後活用できそうです。
※QRコードはデンソーウェーブの登録商標です。