Webサイト上の簡単なお知らせ情報など、
<li>リストを使ってシンプルにスライド機能を実装させることが出来るjQueryプラグイン
「jQuery News Slider – gleenk spotSlider」のスクリプトが参考になりそうだったのでメモ書き程度に紹介。
jQuery News Slider – gleenk spotSlider

≫jQuery News Slider – spotSlider | Gleenk

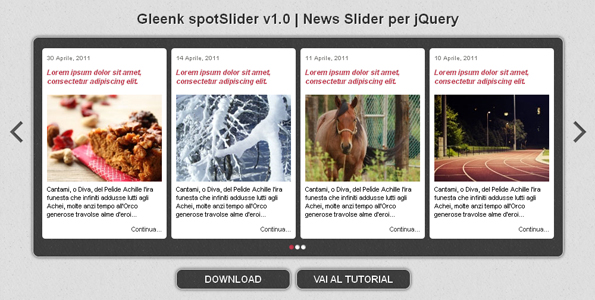
≫デモはこちら:gleenk spotSlider | News Slider for jQuery
デモ画面では4つのコンテンツごとにスライドさせていますが、
中を見ると、一つの<li>リストの中に<div>で4つのコンテンツを入れ込んであり、
基本的な構造としては<li>リストを一つずつスライドさせているものになっています。
実装の際のHTML構成は以下の様な形がベースになっているもよう。
◆HTML <div id="news_block"> <div class="news_slider"> <ul class="slides"> <li><!--contenente i 4 pannelli visibili--> <div class="news_box"></div> <div class="news_box"></div> <div class="news_box"></div> <div class="news_box"></div> </li> <li><!--contenente i 4 pannelli visibili--> <div class="news_box"></div> <div class="news_box"></div> <div class="news_box"></div> <div class="news_box"></div> </li> </ul> </div> <!--Pallini indicatori della slide--> <ul class="news_slider-spots"></ul> <!--Frecce direzionali--> <div class="news_slider-left"></div> <div class="news_slider-right"></div> </div>
オプションなどは用意されておらず、あれこれ変更を加える際には
プラグインファイルを直接カスタマイズする必要があったりするので、
色々な場面で使える汎用性のあるスライダーという感じではないですが、
スライドと合わせてサムネイル的要素の「●」も同期して動く部分など
スライダーを組み立てる際にスクリプトを参考にすることが出来そうです。
スクリプト全体も比較的シンプルに構成されているので
jQueryで一からスライダーを実装させるような場合にも
いろいろ活用できそうです。
ご参考までに。。。