以前、ここで「マウスオーバーでリンク先URLのQRコードを自動生成してツールチップで表示してくれるjQueryプラグイン「qrTip」」と題して、QRコードを簡単に生成することが出来るjQueryプラグインを紹介しましたが、同じ様にjQueryでQRコードを自動生成させるプラグインとして、ページを印刷する際にページ内の指定したリンクURLに対して、QRコードを自動生成して貼り付けることが可能となる「printQr jQuery Plugin」がちょっとおもしろかったのでご紹介。
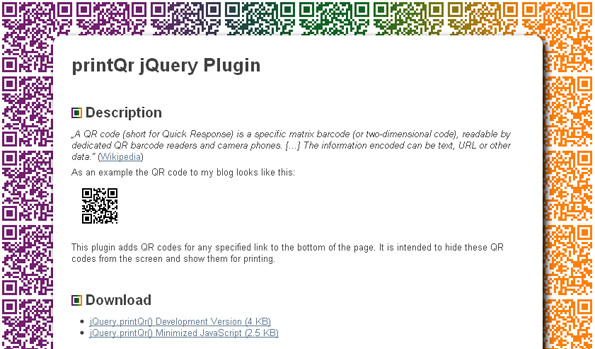
jQuery.printQr() Plugin
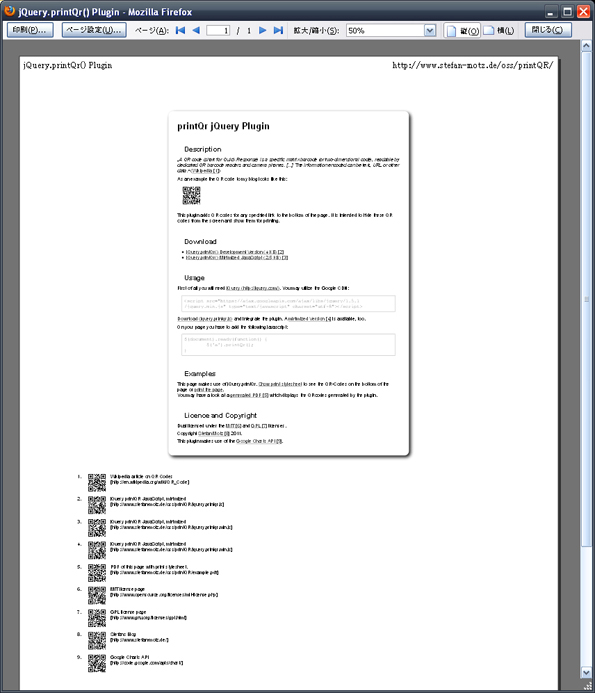
プラグイン紹介ページ自体がデモページとなっているので上記ページを開いて印刷プレビューをすると、通常の表示要素の後ろに、ページ内にあるリンクURLに対してのQRコードが貼り付けられているのが分かります。
実際の印刷プレビュー画面は以下の様な感じになっています。

実装については、jQueryファイルと「printQr jQuery Plugin」プラグインファイルを読み込んだ後、下記の実行スクリプトを記載するだけで実装可能なようです。
◆SCRIPT
$(document).ready(function(){
$('a').printQr();
});
「a」と指定すればページ内のリンク要素全てに対して実行され、特定のリンクに対してQRコードを生成する場合は、リンク要素に対してIDもしくはクラスを設定することで個別指定も可能になります。
ちょっと変わったプラグインなのでQRコードの掲載方法を考えるうえでも活用できそうです。
ご参考までに。。。
※QRコードはデンソーウェーブの登録商標です。