iTunesなどで有名なカバーフローと呼ばれるUI。
サイト上にカバーフローを実装させるjQueryプラグインもあったりしますが
実装方法が面倒だったり、動きがスムーズでなかったりするのですが、
jQueryとCSS3で構成されたカバーフローUIを実装できる「jQuery UI CoverFlow 2.0 Using $.widget」が
動きも滑らかで使いやすそうだったのでメモ書き程度に紹介してみます。
jQuery UI CoverFlow 2.0 Using $.widget

≫jQuery UI CoverFlow 2.0 Using $.widget

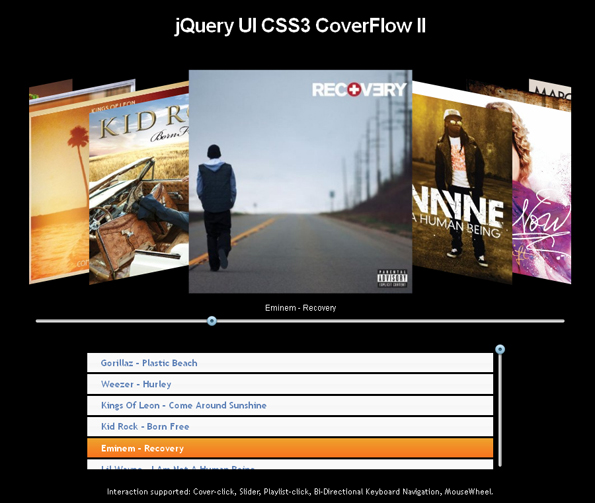
≫デモはこちら:jQuery UI CoverFlow II | Addy Osmani
画面上のスクロールバーもしくはマウスホイールの動きで
並べられたCDジャケット(画像要素)がパタパタ流れるように切り替わります。
実装は少々複雑になってしまいそうですが、
画像要素のみならず、テキストベースのリストと連動させることもできるところもおもしろい。
画像の角度指定などはCSS3を使っていることから
IEなどCSS3非対応ブラウザでは正しく表示されません。
使いどころが限られてしまう感じもしますが
カバーフローのUIが必要になった時には
参考にすることもできそうです。
ご参考までに。。。

