あまり使用する機会はないかもしれませんが、
Webページ上のコンテンツ要素を、iPhoneのアプリアイコンの並び替えをする時のように
小刻みに震わせて振動しているような動きを簡単につけることができる
jQueryプラグイン「jQuery Wiggle plugin」が気になっていたのでメモ書きとして紹介してみます。
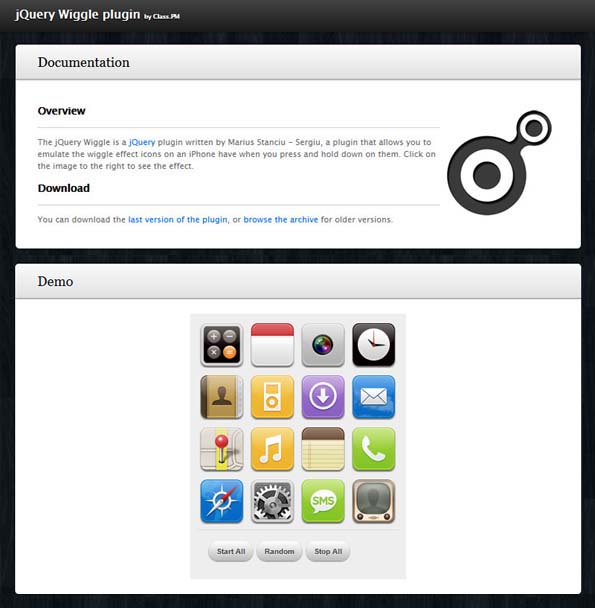
jQuery Wiggle plugin
使い方はとても簡単。
まずHTML側では振動させるコンテンツ要素に
任意のクラス(「.wiggle」とします)をつけて振動させたい要素を並べます。
◆HTML <img src="img/icon1.jpg" class="wiggle" /> <img src="img/icon2.jpg" class="wiggle" /> <img src="img/icon3.jpg" class="wiggle" /> <img src="img/icon4.jpg" class="wiggle" /> <img src="img/icon5.jpg" class="wiggle" />
CSSは特に指定は必要ありません。
そして任意でつけたクラス「.wiggle」に対して
スクリプト側で「jquery.wiggle.js」を実行させます。
◆SCRIPT
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.wiggle.js"></script>
<script type="text/javascript">
$(function(){
$('.wiggle').wiggle();
});
</script>
振動を開始させたり停止させたり、
動作タイミングをクリックなどで制御させることもできるようです。
◆SCRIPT
$(function(){
$('#start').click(function(){
$('.wiggle').wiggle('start');
});
$('#stop').click(function(){
$('.wiggle').wiggle('stop');
});
});
オプションでdelay処理やランダム処理に加えて
動作させる上限数などの設定も出来るようです。
ページ内で目を惹かせたいボタンなどに使うと効果的な気がしています。
コンテンツ要素を小刻みに振動させるときにぜひ。。。