Webページ上のテキストや数値を表示する演出で
スロットマシンの様な回転アニメーションの必要性に駆られた事がこれまでに何度かあり
その度に苦労していたのですがとても簡単に同様のアニメーションを実装することができる
スクリプトがあったので自分用メモとして紹介してみます。
Odometer – Transition numbers with ease

Odometer – Transition numbers with ease
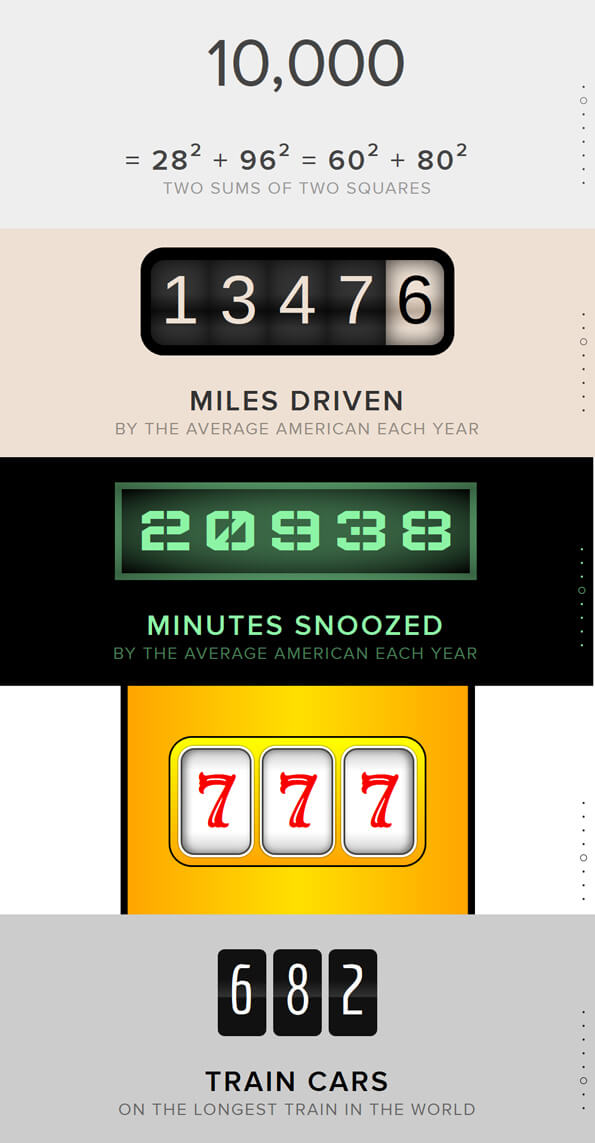
開始値と終了値とアニメーション時間を設定するだけで
簡単にスロットマシンのような回転アニメーションを実装できる「Odometer」
(jQueryを使わずに使用できます)
デモページでは様々なテーマパターンが紹介されていて
CSSを切り替えるだけで簡単に見た目を選択することが可能なようです。
数字だけでなくテキストも回転させることが可能になっているので
スロットマシンみたいな回転アニメーションが必要になった際には
とても重宝できるスクリプトかと思います。
a simple jquery slot machine effect

Kirk’s UI Dev Blog: a simple jquery slot machine effect
こちらはjQueryを使ってスロットマシンを実装する
チュートリアル「a simple jquery slot machine effect」
HTML、CSS、jQueryスクリプト共に
とてもシンプルに構成されているので
この手の動作を実装する際に参考にできそうです
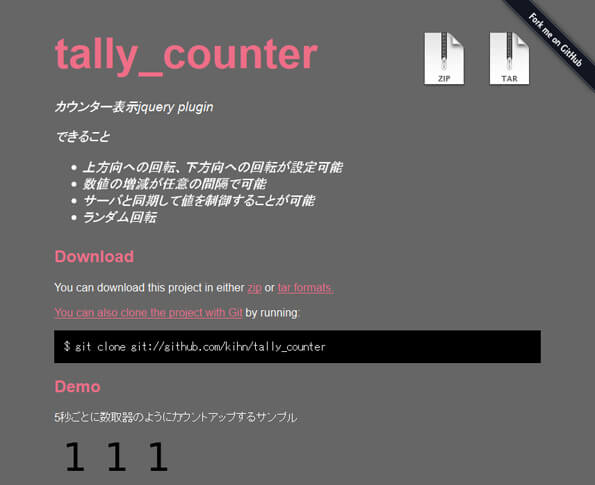
kihn/tally_counter @ GitHub
最後はカウンター表示用jQueryプラグイン「tally_counter」
このプラグインで可能なことは
・上方向への回転、下方向への回転が設定可能
・数値の増減が任意の間隔で可能
・サーバと同期して値を制御することが可能
・ランダム回転
となっていて、デモ画面では
「5秒ごとに数取器のようにカウントアップするサンプル」が紹介されています。
オプション設定を調整することによって
シンプルな回転動作が実装できそうです。
以上3点、Webページ上のテキストや数値に対して
スロットマシンのような回転アニメーションをつける際に
便利に使えそうなスクリプトの紹介でした。
スロットマシンのような回転アニメーションが必要になった際にぜひ。。。