レスポンシブWebデザインのサイトでテーブル(表組み)を組み込む際に
要素量の多いテーブルの場合、CSSでレイアウトを無理やり調整したり、
スマホレイアウト時はテーブル全体を横スクロールさせるようにしたりと
レイアウトに苦労することがよくあります。
そんなテーブルをレスポンシブ対応させる際に
いろいろと便利に使えそうなjQueryプラグインを
まとめて自分用メモとして紹介してみます。
Basic Table (jQuery Responsive Tables)

Basic Table (jQuery Responsive Tables)
デモページはこちら
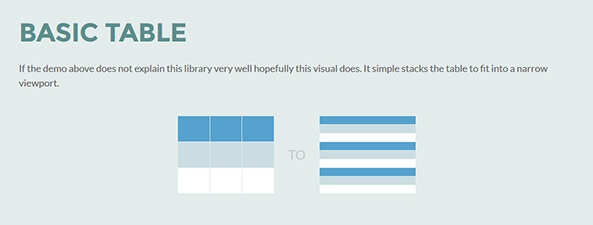
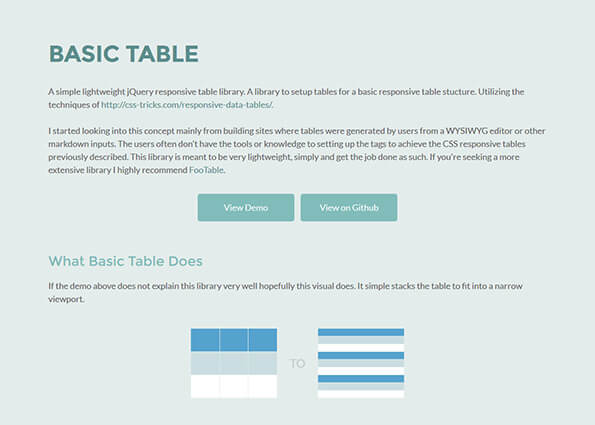
まず最初は「Basic Table」。
画面幅に応じて見出し要素を複製するかたちで
テーブルを項目の並びを整えて収めてくれます。
様々なレイアウトパターンが用意されていて
テーブルが長くなる場合にはスクロール制御する機能もあり、
いろいろと活用できそうです。
Crafty Responsive Tables | Playground from ZURB

Crafty Responsive Tables | Playground from ZURB
デモページはこちら
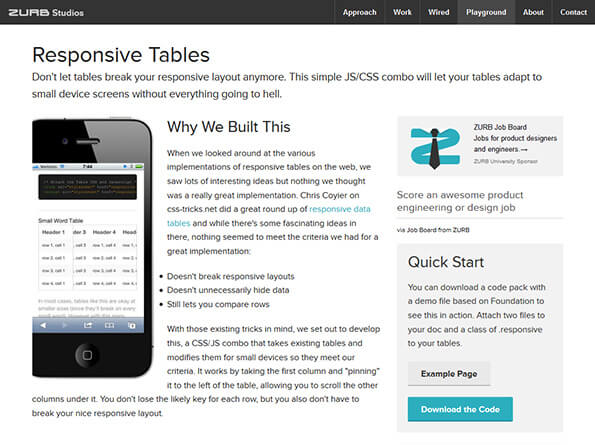
続いて「Responsive Tables」。
画面幅に応じて見出し要素を左に固定し
右側のエリアが横スクロールする形状のテーブルに変化させてくれます。
表示する項目数が多くあったり、中に入るテキスト量が多かったりして
テーブル全体が横に長くなってしまう場合にとても便利に使えそうです。
FooTable・Themergency

FooTable・Themergency
デモページはこちら
続いて「FooTable」。
画面幅に応じて表示項目を折り畳み
「+」をクリックさせることで
アコーディオンのように展開する形状のテーブルに変化させてくれます。
表示要素が少なくなることで
テーブル全体がコンパクトな印象になります。
この「FooTable」はアドオン機能も用意されており
アドオン用のJSファイルを別途読み込むことで
ソート機能やフィルタ機能を実装することも可能になるようです。
Mike Allison – jTableScroll
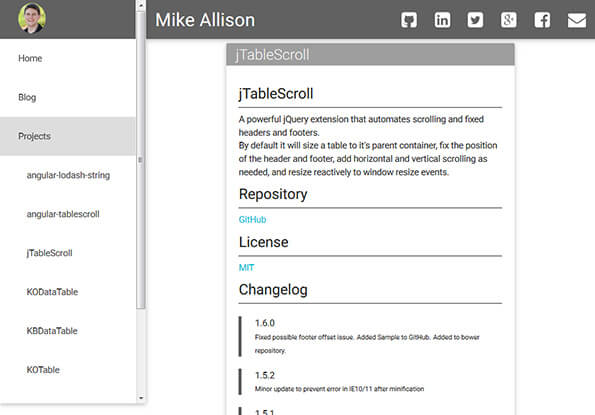
続いて「jTableScroll」。
こちらはレスポンシブとはちょっと違うかもしれませんが
テーブルの「thead」と「tfoot」要素を固定して
中心のテーブル要素のみスクロール表示してくれます。
限られたスペースで項目名などを固定して表示したい時に
とても便利に使えそうです。
以上4点、
テーブルをレスポンシブに対応させるのに便利なjQueryプラグインの紹介でした。
jQueryプラグインではないですが
レスポンシブWebデザインでテーブルを使う時の小技として
「Design Spice」さんの記事もとても参考になるのでメモしておきます。
【参考】レスポンシブWebデザインでテーブルを使う時の小技 │ Design Spice
テーブルをレスポンシブに対応させる際にぜひ。。。