
Category : プラグイン


リスト要素を簡単にページネーションを付けて分割することができるjQueryプラグイン「jPages.js」

Thickboxでのiframe表示時の画面遷移でモーダルウィンドウをリサイズする方法

jQueryでページ内にツイートできるテキストエリア(テキストボックス)を設置する実験

jQueryでQRコードのGIF画像を簡単に生成できるプラグイン「MyQRCode.js」

様々な3D風の回転型コンテンツギャラリーを実装できるjQuery「Roundabout for jQuery」

iPhoneやAndroidでスワイプ動作を実装するjQueryプラグイン

jQuery Masonryを使ってグリッドレイアウトを実現しているWebサイト集「25 Powerful Examples of Masonry jQuery Web Design」

jQueryでボックス要素を分割アニメーションするナビゲーションメニュー「Little Boxes Menu with jQuery」

背景画像のスライド切り替え演出が綺麗なjQueryメニュープラグイン「Sliding Background Image Menu with jQuery」

簡単シンプルにスクロールバーをカスタマイズできるjQueryプラグイン「jScrollPane」

キーボード操作でページ遷移(スライドコンテンツ)を行うことができるjQueryプラグイン「ASCENSOR.js」

HTML5とjQueryで作られたミュージックプレイヤー「HTML5 Music Player」

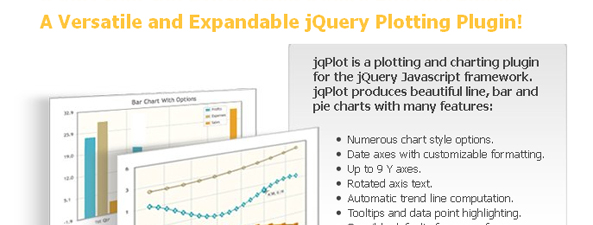
jQueryでWebサイト上にグラフを形成するプラグイン集

8種類のエフェクトから画像切り替えを演出できるjQueryスライドショープラグイン「AviaSlider」

jQuery & CSS3でiTunes風のカバーフローUIを実装できる「jQuery UI CoverFlow 2.0 Using $.widget」

jQuery & CSS3で壁に写真を散りばめた感じのギャラリーを作れる「Image Wall with jQuery」