以前、ここで「滑らかな動きの回転型jQueryスライドショー
「Making a Slick MobileApp Website with jQuery & CSS」」と題して、
コンテンツを3D風に回転させるスライドギャラリーjQueryプラグインを紹介しましたが、
さらに使いやすく、様々なカスタマイズが可能な回転型コンテンツギャラリーを実装できる
jQueryプラグイン「Roundabout for jQuery」が便利そうだったのでご紹介。
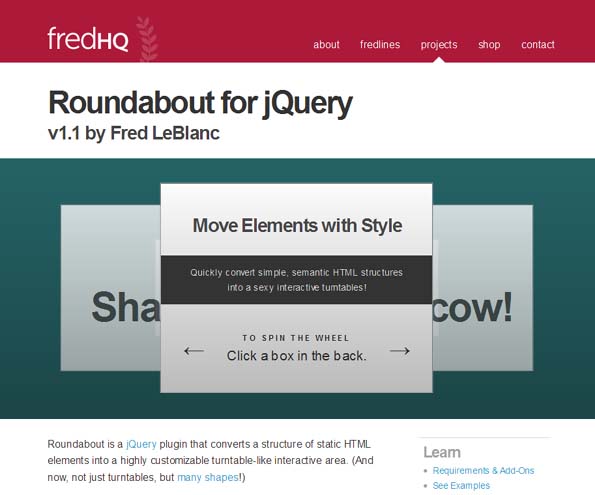
FredHQ – Roundabout for jQuery by Fred LeBlanc

≫FredHQ – Roundabout for jQuery by Fred LeBlanc
立体的に並べられた要素を、
クリックで回転させて表示させることができます。
「Roundabout for jQuery」を使って
いろいろな回転ギャラリーを実現させるデモページは以下。

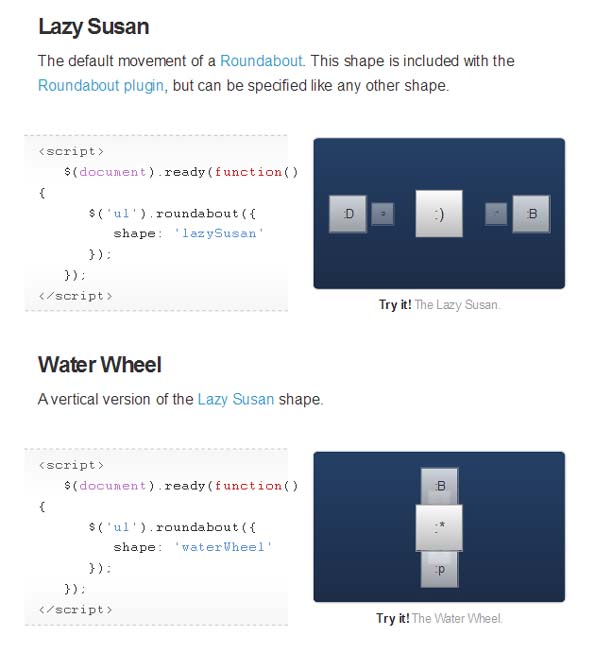
≫FredHQ – Roundabout Shapes for jQuery & Roundabout by Fred LeBlanc
横回転のみでなく、縦型や斜めのパターンまで
簡単なオプション設定で多彩な回転ギャラリーを実装できます。
クリック動作でなくマウスホイールで動作させることも可能なようなので
どこかで使ってみたいプラグインです。
回転型コンテンツギャラリーが必要になった際にぜひ。。。