
2月, 2011年


jQueryとHTML5でページのHTMLソースをモーダルウィンドウで表示する「Make a ‘View Source’ Button」

jQueryを使って入力フォームにフォーカスされた際にメッセージテキストを表示するスクリプトのサンプル

jQueryを使って入力フォームでフォーカス時に背景色を変えるスクリプトのサンプル

スクロールバーのデザインをカスタマイズできるjQueryプラグイン「jQuery CUSTOM CONTENT SCROLLER」

CSSドロップシャドウで紙の様なリアルな質感を出すテクニック集

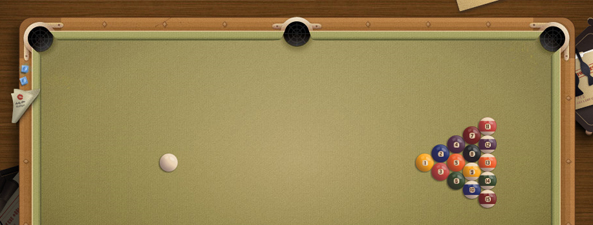
HTML5<canvas>で作られたビリヤードゲーム「Agent 008 Ball」

入力フォームなどで使えるjQueryヴィンテージタイプライター「Vintage typewriter: The sexiest jQuery contact form ever」

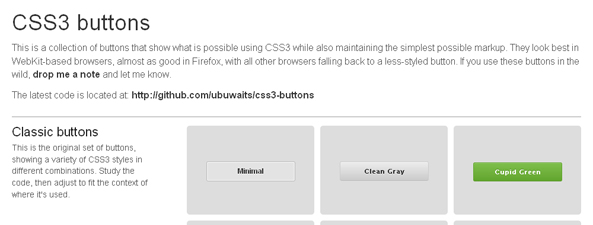
CSS3のみで作られたボタンコレクション「CSS3 buttons」

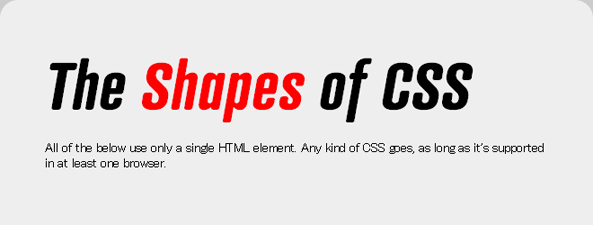
CSSのみで円、三角、四角、台形、星、ハートなどのさまざまな形を形成するサンプル「The Shapes of CSS」

jQueryで画像ロールオーバー時にその場でシンプルに拡大表示するイメージビューアーのスクリプトサンプル

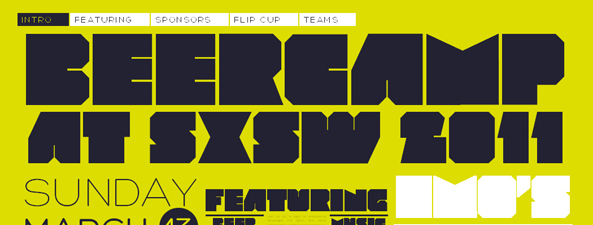
CSS3「Transform」を使ってズームイン/アウトでコンテンツ遷移させるWebサイト「BeerCamp at SXSW 2011」

CSS(CSS3)のみでタブUI(ボタンアクティブ付き)を実装する方法。(Ver.2)

HTML5でページをめくるエフェクトのチュートリアル「Page Flip Effect from 20thingsilearned.com」

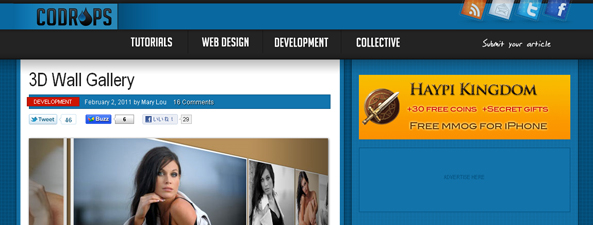
壁にポスターを並べた様な3Dギャラリーを簡単に作成できるjQueryプラグイン「3D Wall Gallery」

フォームに入力した文字列をハイライト表示させる「Spotlight: jQuery replaceText」

