<li>で構成されたリスト要素を、任意で指定した数で区切って、
改ページの要領で分割してコントロールすることが出来るjQueryプラグイン「Easy Paginate」が
シンプルで使いやすそうだったのでご紹介。
Easy Paginate

≫Easy Paginate – jQuery plugin for pagination | Css Globe
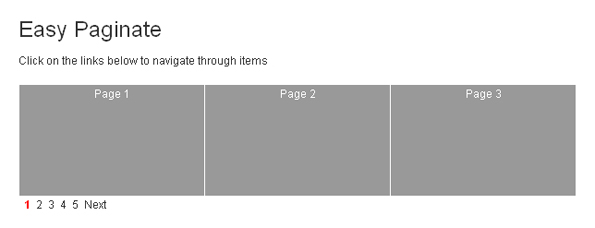
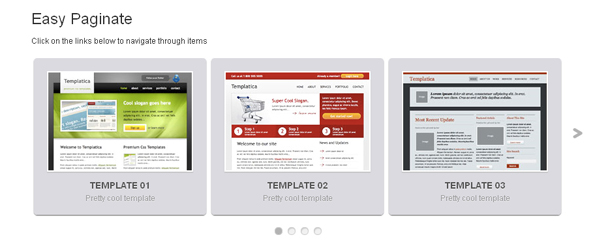
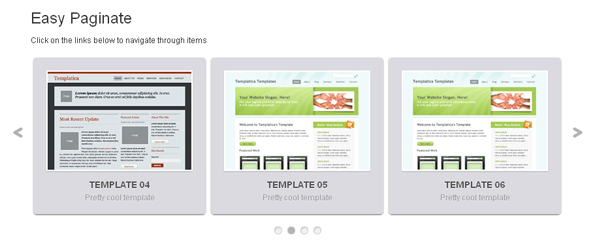
デモは3パターン用意されています。

≫Easy Paginate – Auto pagination
HTML側で数多くのリスト<li>がある場合に
<ul id="items"> <li>Page 1</li> <li>Page 2</li> <li>Page 3</li> <li>Page 4</li> <li>Page 5</li> <li>Page 6</li> <li>Page 7</li> <li>Page 8</li> <li>Page 9</li> <li>Page 10</li> <li>Page 11</li> <li>Page 12</li> <li>Page 13</li> <li>Page 14</li> </ul>
「Easy Paginate」プラグインファイルを読み込んで
下記の様にスクリプトを実行させるだけで
簡単にリストをページ分割することが出来ます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="js/easypaginate.js"></script>
jQuery(function($){
$('ul#items').easyPaginate({
step:3
});
});
オプションで指定している「step」の値を変化させることで
分割する際のリストの数を指定できます。
(その他のオプションも有り)
全体がとてもシンプルに構成されているので
いろいろ応用できそうなプラグインです。
リストの分割が必要な際に是非。。。