画像(サムネイル)を円形に奥行きがあるように並べて配置して、
ナビゲーションボタンの操作によって回転しながら
立体的にスライドショーを表示することが出来るjQueryチュートリアル
「Making a Slick MobileApp Website with jQuery & CSS」のご紹介。
Making a Slick MobileApp Website with jQuery & CSS

≫Making a Slick MobileApp Website with jQuery & CSS | Tutorialzine

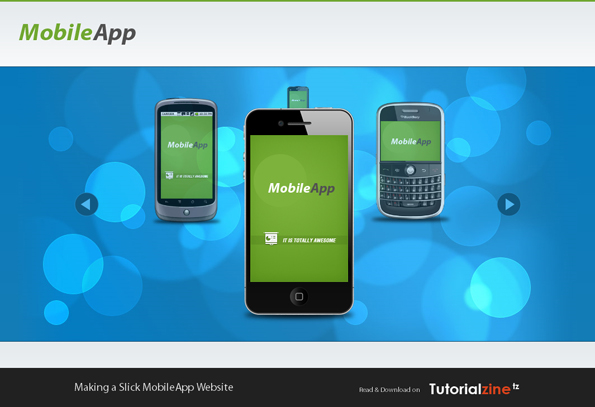
≫デモはこちら:Making a Slick MobileApp Website | Tutorialzine demo
デモ画面では左右の矢印ボタンをクリックすることによって
スライドショー部分であるスマートフォンの画像が回転しながら表示されます。
動きがとても滑らかで気持ちがいいくらい。
スライドショー部分のHTMLソースは
至ってシンプルな形で構成されています。
◆HTML <div id="phoneCarousel"> <div class="previous arrow"></div> <div class="next arrow"></div> <div id="stage"> <img id="iphone" class="default" src="img/phones/iphone.png" width="270" height="400" alt="iPhone" /> <img id="nexus" src="img/phones/nexus_one.png" width="270" height="400" alt="Nexus One" /> <img id="nokia" src="img/phones/nokia.png" width="270" height="400" alt="Nokia" /> <img id="blackberry" src="img/phones/blackberry.png" width="270" height="400" alt="BlackBerry" /> </div> </div>
このHTMLを、CSSとスクリプトで操作して、
位置や角度の指定を切り替えて動かしているもよう。
(ソースは割愛。上記リンク先チュートリアルページから確認できます。)
サイトのトップページなどキ―ビジュアル部分で使うことで
カッコよく演出することが出来そうなスライドショーです。
ご参考までに。。。