jQueryを使ってのスライドショープラグインは様々ですが、
切り替わる演出を22種類もの多彩なエフェクトから選ぶことが出来る
「Skitter – Slideshow for anytime!」がかなりカッコよかったのでご紹介。
Skitter – Slideshow for anytime!

≫Skitter – Slideshow for anytime!
プラグインページにてデモが確認できます。
画像の切り替わりをとてもリッチに演出できるエフェクトが
たくさん用意されています。
実装もさほど難しくなく、<li>リストで構成されたHTMLソースを
制御するもののようです。
◆HTML <div class="box_skitter box_skitter_large"> <ul> <li> <a href="http://thiagosf.net"><img src="images/01.jpg" class="block" /></a> <div class="label_text"> <p>Label</p> </div> </li> <li> <a href="http://cakephp.org"><img src="images/02.jpg" class="cube" /></a> <div class="label_text"> <p>Label</p> </div> </li> <li> <a href="http://jquery.com"><img src="images/03.jpg" class="default" /></a> <div class="label_text"> <p>Label</p> </div> </li> </ul> </div>
そして実行用スクリプトは以下の様に。
◆SCRIPT
$(function(){
$('.box_skitter_large').skitter({animation:"cubeRandom"});
});
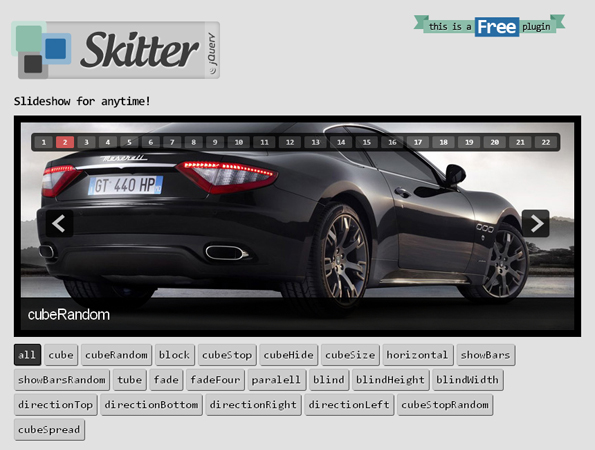
設定できるエフェクトについては
以下の22種類(+ALL)が用意されています。
—————————–
cube
cubeRandom
block
cubeStop
cubeHide
cubeSize
horizontal
showBars
showBarsRandom
tube
fade
fadeFour
paralell
blind
blindHeight
blindWidth
directionTop
directionBottom
directionRight
directionLeft
cubeStopRandom
cubeSpread
(all)
—————————–
演出方法含め、とても参考になりそうです。
演出に凝ったスライドショーが必要になった際に是非。。。