jQueryを使ってのコンテンツスライダーを実装するプラグインは多々ありますが
jQueryとCSS3での3Dアニメーションでスムーズな切り替えを簡単に実装できる
「Adaptor::jQuery content slider」がいろいろと参考になりそうだったので
自分用メモとして紹介してみます。
Adaptor :: jQuery content slider

Adaptor, an extensible jQuery content slider | Phil Parsons
デモページはこちら
使い方もとても簡単。
HTMLでは切り替える一つ一つのコンテンツ要素は
<figure>タグで制御しているようです。
※プラグインページのチュートリアル参照
◆HTML
<div class="slider-viewport"><!-- works as a viewport for the 3D transitions -->
<div class="content-box"><!-- the 3d box -->
<figure><!-- first slide -->
<img src="img/slide-1.png">
<figcaption>This is slide one's description</figcaption>
</figure>
<figure>
<img src="img/slide-2.png">
<figcaption>This is slide two's description</figcaption>
</figure>
<figure>
<img src="img/slide-3.png">
<figcaption>This is slide three's description</figcaption>
</figure>
<figure class="slide">
<img src="img/slide-4.png">
<figcaption>This is slide four's description</figcaption>
</figure>
</div>
</div>
そしてjQueryファイルとプラグインファイル「box-slider-all.jquery.min.js」を読み込んで
下記のようにスクリプトを実行させます。
◆SCRIPT
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="js/box-slider-all.jquery.min.js"></script>
<script>
$(function(){
$('.content-box').boxSlider({
autoScroll: true,
timeout: 5000,
speed: 1200,
pauseOnHover: true
});
});
</script>
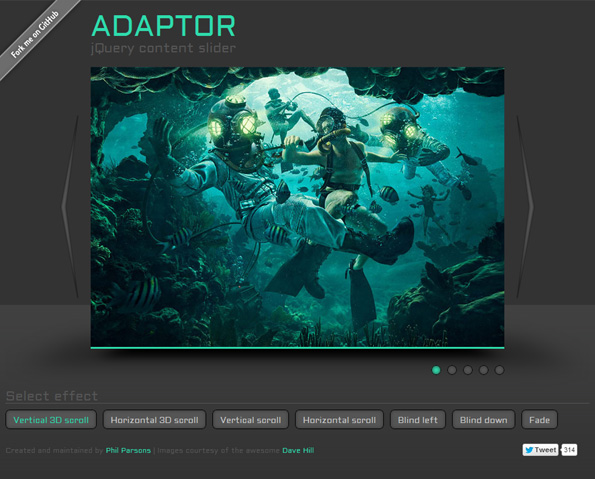
切り替えエフェクトは
——————————————
・Vertical 3D scroll
・Horizontal 3D scroll
・Vertical scroll
・Horizontal scroll
・Blind left
・Blind down
・Fade
——————————————
と多数用意されており、
3D立方でのが縦/横回転や
縦/横で画像が分割されて切り替わるパターン、
通常の縦/横のスライドに加えて
単純なフェード切り替えなど用意されているので
様々な状況で利用することができそうです。
(これらはオプションで「effect: ‘scrollVert3d’」といった具合に指定します)
CSS3での3Dエフェクトに対応していないブラウザに対しては
フェードなどでの切り替えに変わるように対処してあるのも有難いところです。
オプションで切り替わるスピードやアニメーション速度など
細かな設定もカスタマイズすることができます。
3Dエフェクトでのコンテンツスライダーを実装する際に是非。。。