Tag : レスポンシブ


スマホ表示で横スクロールがある場合にアイコンを表示してくれるJavaScript「ScrollHint」

jQueryで画面から見切れない固定型ナビゲーションメニューを実装する方法

jQueryで横スクロールのパララックスサイトを作成する方法

jQueryでレスポンシブメニューを横スライドタイプでシンプルに実装する方法

jQueryでレスポンシブメニューをアコーディオンタイプでシンプルに実装する方法

jQueryでレスポンシブ対応のタブとアコーディオンを切り替えるUIをシンプルに実装する方法

ブラウザのウィンドウサイズを取得する際のjQueryとJavaScriptとCSSメディアクエリの違い

ブラウザウィンドウをリサイズした際のコールバックを設定可能にするjQueryプラグイン「ResizeEnd」

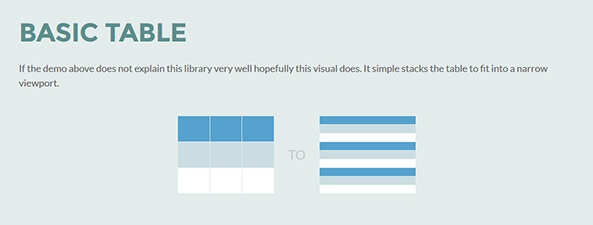
テーブルをレスポンシブに対応させるのに便利なjQueryプラグインまとめ

jQueryでページの最上部に位置固定したフルスクリーンスライダーを設置する方法

jQueryでページの最上部に位置固定したフルスクリーンスライドショー(クロスフェード)を設置する方法

jQueryでレスポンシブ対応した1行ごとに要素の高さを揃える方法

jQueryで1ページごとにスクロールして画面遷移させるUIを実装する方法

jQueryでレスポンシブサイトでPC画面とスマートフォン画面の切り替えスイッチを実装する実験

jQueryでレスポンシブ対応のシンプルなクロスフェードビューアーを作る方法

jQueryでGoogle画像検索の様なUIを実装する実験(レスポンシブ対応)