
Category : CSS


CSS3アニメーションエフェクトを簡単に実装できる「iHover – CSS3 hover effects pack」&「Magic Animations CSS3」

レスポンシブ対応のナビゲーションメニューを実装するチュートリアル11選

jQueryでCSSアニメーションを実行させる方法

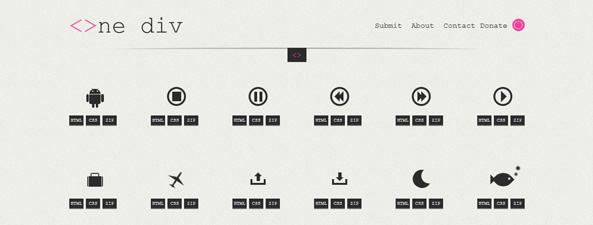
アイコンを画像を使わずにCSSやWebフォントで表示することができるサービス「One div」「We Love Icon Fonts」

レスポンシブWebデザインを構築する際に役立つ「This Is Responsive.」&「RESPONSIVATOR」

jQueryアニメーションでCSS3のTransformを操作して拡大縮小/回転などを実装させるいろいろ

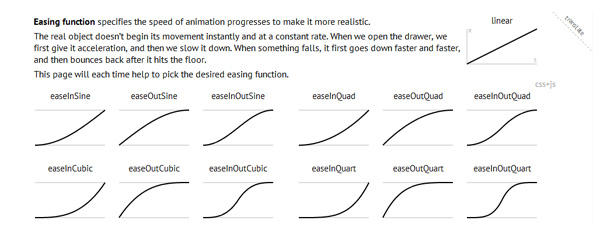
アニメーションのイージング処理をjQueryやCSSで実装する際に記述方法を確認できる「Easing Functions Cheat Sheet」

CSS3のみで作られたパターンギャラリー「CSS3 Patterns Gallery」

jQuery / CSS3 TIPS

jQueryでCSSの「!important」宣言の扱い方

テキストエリア<textarea>のリサイズをCSSで制御する

CSS3でのアニメーションボタン&テキストエフェクト「Space CaCSS」&「CSS3 Tilt-Shift Text experiment」

あらゆるCSSスニペットのまとめ「31 CSS Code Snippets To Make You A Better Coder」

CSS3での3Dアニメーションのチュートリアル集「Animaciones CSS3 avanzadas」

CSSで高さ(height)100%のボックス要素を作る方法

CSSの記述を最適化してくれるWebツール「CSS Lint」

