ブラウザからiPhone(iOS)やAndroidなどスマートフォンやタブレットのカメラを起動するにはJavaScriptであれこれ実装していましたが、HTMLだけで簡単にカメラを起動させることができるcapture属性という便利なものがあったのでメモ用として紹介してみます。
capture属性はinputタグの「type=”file”」に対して指定し、デバイスの背面カメラ、インカメラ(前面カメラ)の選択から、写真と動画(ビデオ)の選択まで細かく指定することができます。
まずはそれぞれの動作サンプルから。
下記の「写真」と「動画」それぞれにある「背面カメラ」「インカメラ」のボタンからカメラを起動してみてください。
※カメラの起動はiPhone(iOS)やAndroidなどモバイルまたはタブレットデバイスのみで動作します。(PCのカメラは起動しません。)
See the Pen
HTML capture by BLACKFLAG (@BlackFlag)
on CodePen.
HTMLだけでiPhoneなどスマホのカメラを起動できるcapture属性サンプル
【写真】背面カメラ
<input type="file" capture="environment" accept="image/*">
まずは写真撮影を背面カメラで起動するパターンから。
使用するカメラの種類をcapture属性で指定します。
背面カメラの場合、属性値は「environment」を指定します。
写真もしくは動画を選ぶ指定はaccept属性を使用します。
写真の場合、属性値は「image/*」を指定します。
【写真】インカメラ
<input type="file" capture="user" accept="image/*">
次に写真撮影をインカメラで起動するパターン。
capture属性はインカメラの場合、属性値は「user」を指定します。
accept属性は写真の場合は「image/*」です。
【動画】背面カメラ
<input type="file" capture="environment" accept="video/*">
続いて動画(ビデオ)撮影を背面カメラで起動するパターン。
capture属性は背面カメラの「environment」を指定します。
accept属性は動画の場合、属性値を「video/*」にします。
【動画】インカメラ
<input type="file" capture="user" accept="video/*">
最後に動画撮影をインカメラで起動するパターン。
capture属性はインカメラの場合の「user」を指定します。
accept属性は動画の場合は「video/*」です。
背面カメラとインカメラ(前面カメラ)、写真と動画(ビデオ)の指定をまとめると以下になります。
| 背面カメラ | environment |
|---|---|
| インカメラ | user |
| 写真 | image/* |
|---|---|
| 動画(ビデオ) | video/* |
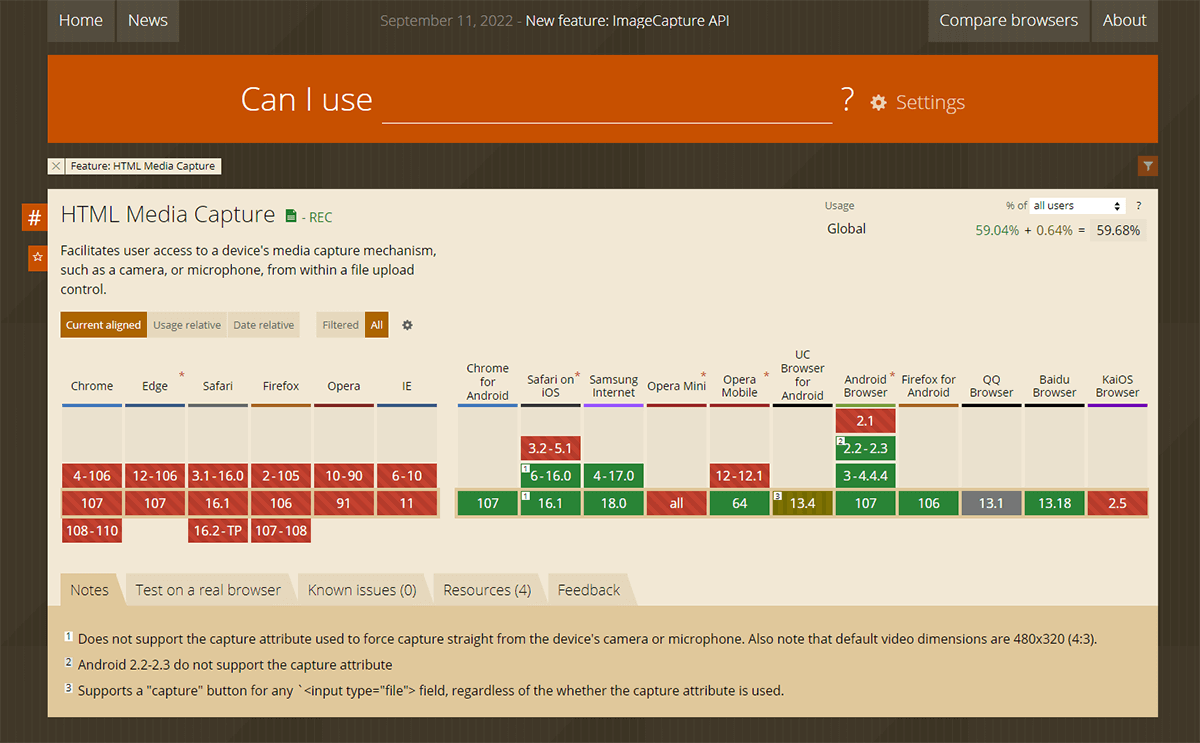
capture属性のサポートブラウザは以下です。
モバイルデバイスのみのUIになるのでPCブラウザのサポートは不要です。
このcapture属性の動作はサポート外のブラウザからアクセスした場合、デフォルトのファイルピッカーのUIにフォールバックされるようなので、クリックして無反応になってしまうようなことは避けられそうです。
capture属性についてはコリスさんの記事でも詳しく紹介されています。
【参考記事】HTMLだけでスマホのカメラにアクセスできるの知ってた? 前面・背面カメラにアクセスできるHTMLのcapture属性 | コリス
このcapture属性とaccept属性を使用することで簡単にHTMLだけでブラウザからカメラを起動させることができとても便利なので覚えておくといいと必要な時に役立つかと思います。
HTMLでiPhoneやAndroidのカメラ起動を実装する際にぜひ…