jQueryを使って簡単にHTML5のcanvasが操作できてしまう、
というプラグイン「jCanvas」がちょっとおもしろそう且つ、活用できそうだったので紹介してみます。
jCanvas
jQueryファイルと、この「jCanvas」プラグインファイルを読み込むことで
jQueryスクリプト操作でcanvasを操作できるようになります。
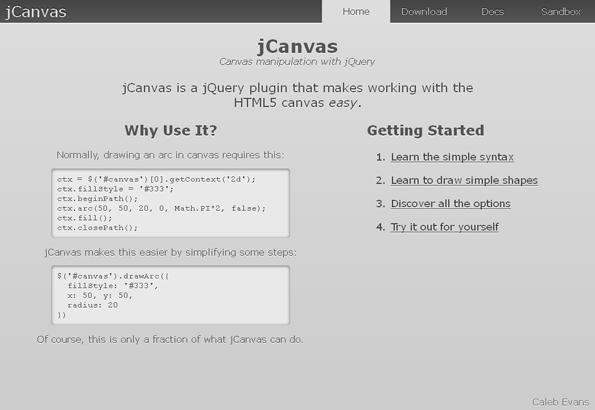
チュートリアルページでは、
実際にcanvas上に円を描写する場合や
線を描く場合のスクリプトが紹介されています。
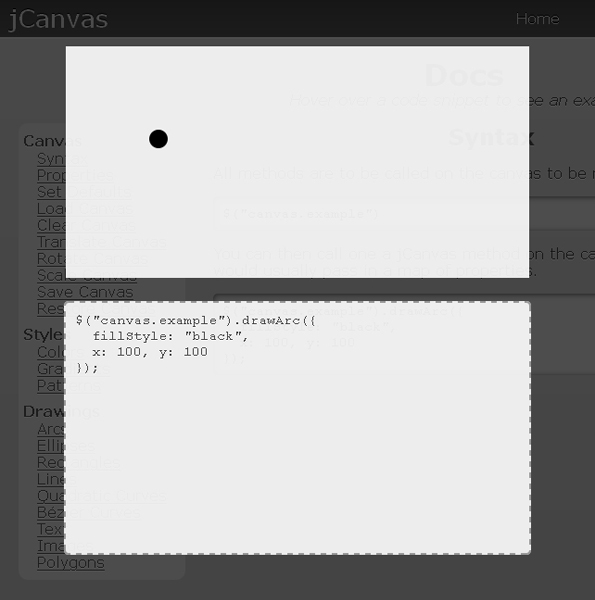
「jCanvas」で円を描く
「jCanvas」で円を描く場合は、下記のスクリプトで実行します。
◆SCRIPT
$("canvas.example").drawArc({
fillStyle: "black",
x: 100, y: 100
});
実行後の画面は以下の様な感じになります。

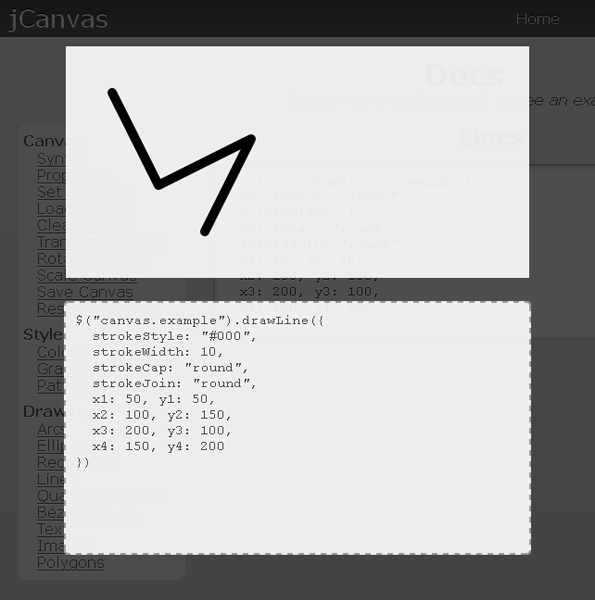
「jCanvas」で線を描く
「jCanvas」で線を描く場合は、下記のスクリプトで実行します。
◆SCRIPT
$("canvas.example").drawLine({
strokeStyle: "#000",
strokeWidth: 10,
strokeCap: "round",
strokeJoin: "round",
x1: 50, y1: 50,
x2: 100, y2: 150,
x3: 200, y3: 100,
x4: 150, y4: 200
})
実行後の画面は以下の様な感じになります。

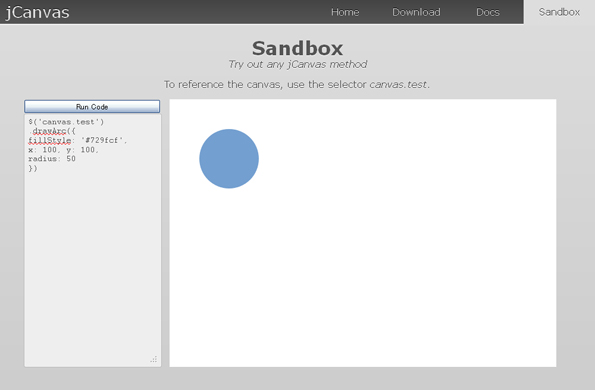
「jCanvas」プラグインサイト上には、
「Sandbox」と題した、ページ内のテキストエリアにスクリプトコードを記述することで、
ブラウザ上で「jCanvas」を実行させて、いろいろ試せるコンテンツも用意されています。
jCanvas | Sandbox
円や線を描くだけでなく、グラデーションを付けたり画像を配置するなど
様々なことができるようなので、あれこれ試してみるのもいいかもしれません。
ご参考までに。。。